The start of a brand-new year is generally a time when we begin trying to find methods to make something a little much better. That something might be our life, work, or what we produce. Web designers, for instance, may search for methods to make their styles more intriguing or efficient.
In this post we will concentrate on 5 website design patterns that are developed to assist users get the most from the sites they go to and we will utilize 10 pre-built sites from BeTheme to show how finest to execute those patterns.
BeTheme is among the world’s most popular and highly-rated WordPress Styles with 268,000+ sales and a 4.83/ 5 star-rating.
5 brand-new website design patterns for 2023
To enhance anything, you need to understand what it does or how it operates and what can have an influence on its efficiency, whether that effect is favorable or unfavorable.
In our case, we wish to have an influence on website design that will result in enhancements, which is what website design patterns are anticipated to do. What follows is a conversation on how 5 patterns developed to act in the very best interests of web users can be carried out.
1. The advantages of hoverable iconography
One efficient method of preventing mess is to keep the quantity of text on a page to a minimum. A tactical usage of icons can very well serve that function– presuming users comprehend what the icons represent!
When a scenario is come across where an icon would serve a function however it is not a familiar one, it would seem a no-win circumstance. You could naturally include text, however that would add to mess– or would it?
Let us initially begin with an example of familiar icons. On the BeBiker 4 site there are 3 icons on the left for:
- Shopping bag/cart
- Browse
- Account
When these icons are utilized over and over once again, on one site or lots of, users right away comprehend what they represent.
How then, do you resolve icons that are less familiar or do not offer a user an apparent idea regarding what they represent?
You might offer every one a quick description, however that would need including text– which, as you will see in the BeJeweler 2 website, is not a bad concept, however a great one:
Hover-triggered assistant text is the response in this case, and it can have other usages too given that it can supply beneficial info without including mess. Hover-trigger assistants can increase user self-confidence and offer those very same users the impression that the site owner has their interests in mind.
2. Usage social evidence to develop trust
Trust is a fundamental part of relationship structure, whether that relationship is individual or one a brand name has with its consumers. In the latter case, sites typically act as the preliminary touchpoints in between brand names and customers and is where trust structure requires to be started.
Utilizing social evidence to develop trust is a pattern lots of web designers will contribute to their skillsets in 2023.
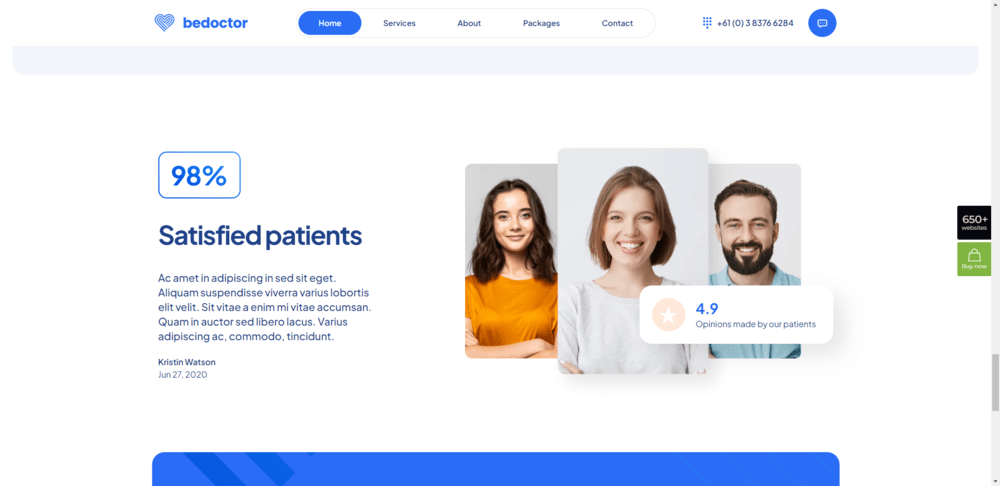
One efficient trust structure technique utilized in site style requires a page committed to authentic reviews and evaluations together with a web page area that does the very same, as shown in the following BeDoctor website example:
BeDoctor utilizes 3 distinct trust-building types:
- A consumer fulfillment rate
- A consumer review
- A typical consumer score
- of which the latter might be connected to a rankings platform such as Google or Yelp.
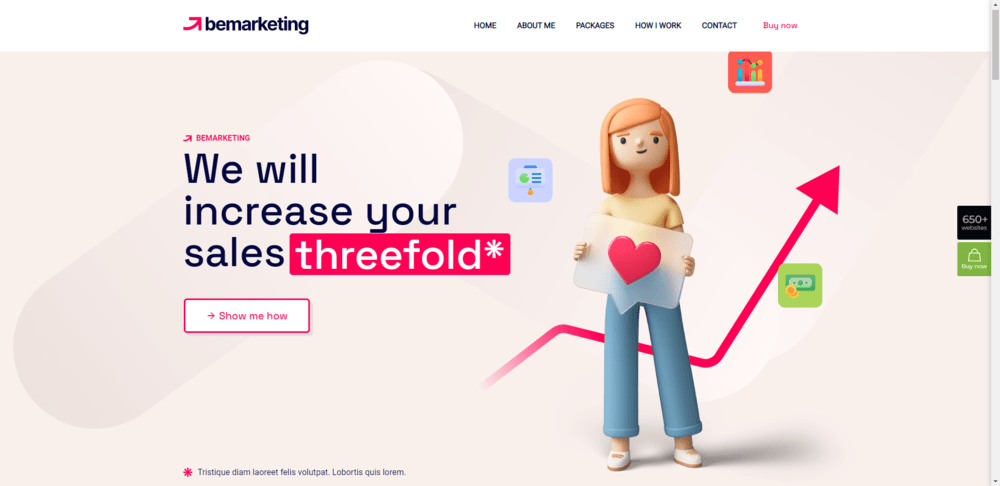
More recent organizations that do not have social evidence to utilize for trust-building might require to count on utilizing trust marks rather. Positioning an icon beside a “Checkout” button that symbolizes the deal will be safe would be one example. Another example, displayed in the technique taken by BeMarketing 2, is to include context to its site claims:
In this example, the “threefold” asterisk is duplicated to consist of a quick textual declaration connecting to a page where evidence to the claim is recorded.
3. New mobile-specific patterns
Provided guidelines and simple treatments to follow, web designers have actually ended up being rather skilled at attending to mobile style requires recently. A lot so in reality that, in those circumstances where designers have actually discovered a convenience zone, stagnancy has actually embeded in.
Nonetheless, there stays space for enhancement. In 2023 we will see higher attention paid to mobile-specific functions that concentrate on getting rid of particular frictions and challenges.
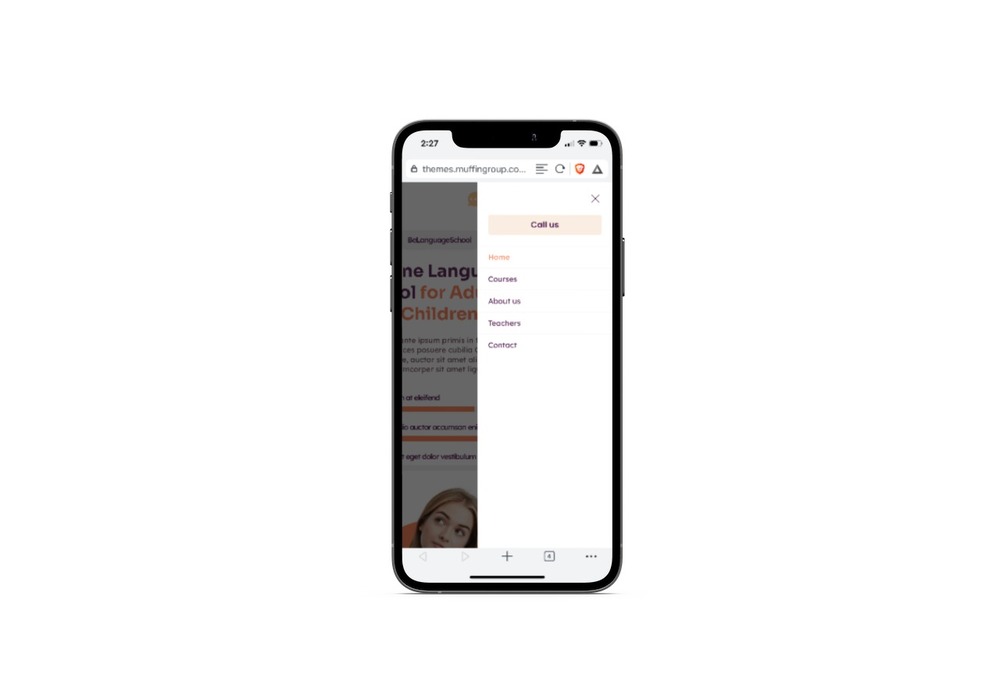
The BeLanguage 4 pre-built site addresses among these in its navigation style:
Keep In Mind how the “Call United States” button lies at the top of the list of links, instead of at the end where it would generally appear on a desktop display screen. A small modification maybe, however a handy one for a mobile user.
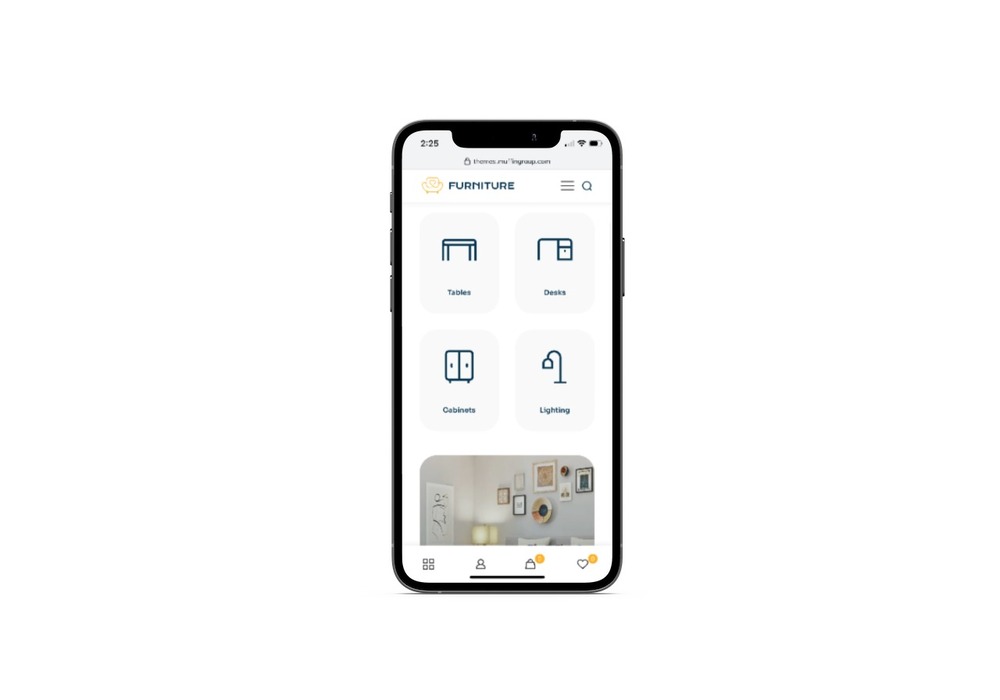
The BeFurnitureStore technique takes the account, cart, and favorites icons that are generally located at the top on a desktop display screen and puts them on a sticky bottom banner.
Making use of sticky banners is likewise helpful to mobile users. As long as web designers work to constantly enhance the mobile web experience, it does not matter how little a few of their modifications may seem. Mobile users will acquire from them.
4. Forming texturization
Skeuomorphism was when latest thing and played a dominant function in the website design world. This was at a time when web users were still getting utilized to the innovation and skeuomorphism showed to be an exceptionally practical style pattern as it assisted users end up being a growing number of comfy communicating with the web.
Ultimately, the pattern ended up being less and less of a requirement and ultimately started to be considered as a source of mess and interruption. The trashcan and cam signs stay in usage, however a lot of other examples of this style technique have actually passed the wayside.
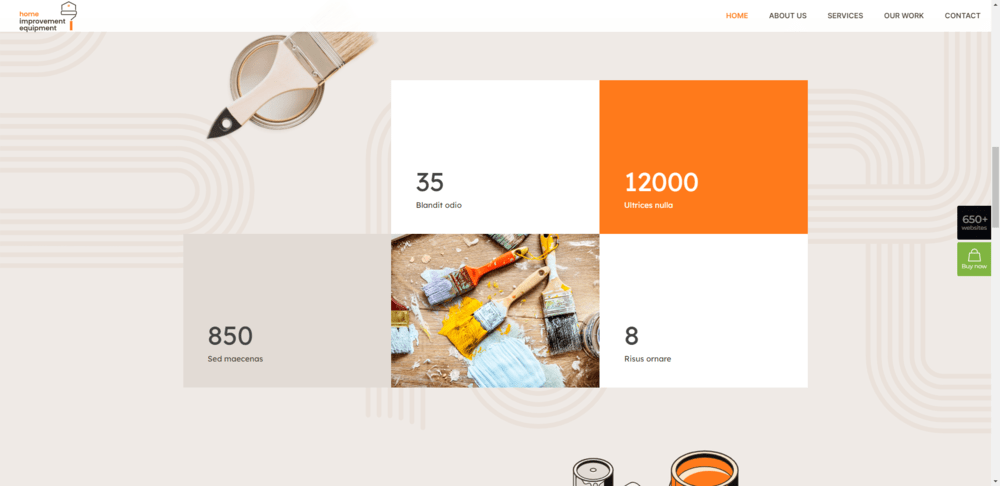
In 2023, web designers will start dealing with natural shapes by including little, tactical textures to their styles. The BeRenovate 5 site shows an example of this brand-new pattern:
The rounded shapes and lines that appear in the background have a softening result while at the very same time accentuating the main area, making the page more intriguing and appealing.
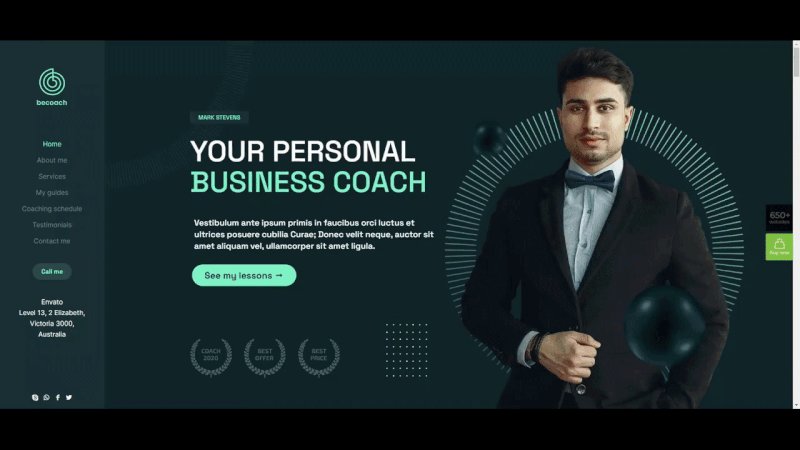
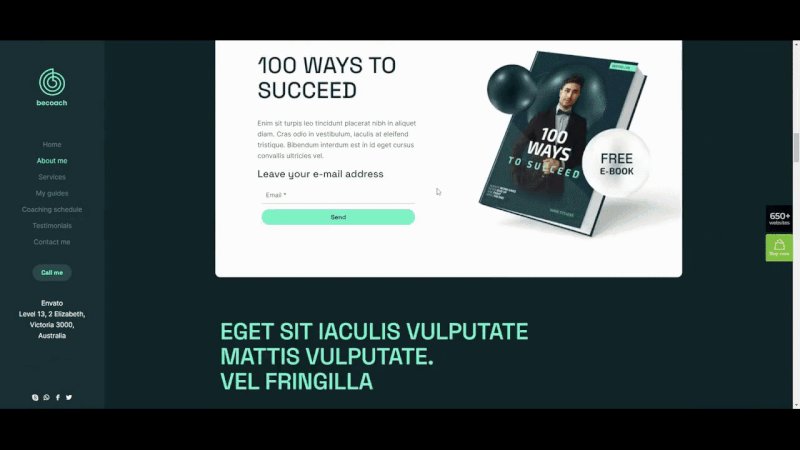
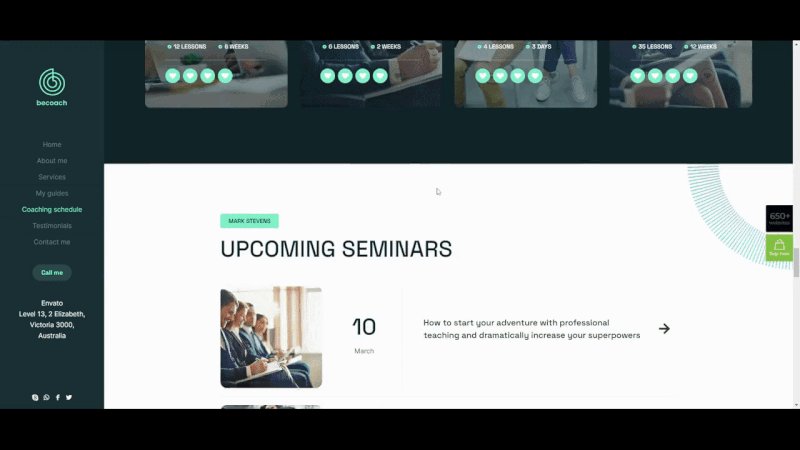
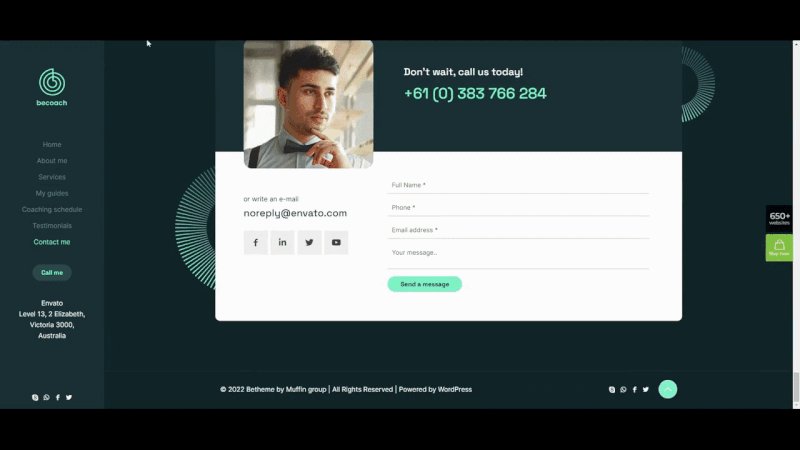
Digital texturization can likewise be utilized to accentuate a particular location of a page. BeCoaching 3 supplies an example of this efficient style pattern.
The 2 digitally textured shapes seen here are utilized throughout this one-page site to assist direct a visitor’s eyes and attention to the locations of the page you desire them to go. All of the material in the example is necessary, however the image on the right is essential and not to be missed out on.
5. Advantages of additional video
Various web users have various watching practices, making it exceptionally challenging, if not difficult, to please them all. Some choose checking out text or blog sites. Others would rather to enjoy and listen to a video or a vlog.
Instead of attempting to please both worlds, try out utilizing additional videos or video options whenever it makes good sense to do so. You’re less apt to downgrade website packing speeds, and preventing an overreliance on autoplay videos would most likely make you some excellent marks from your users.
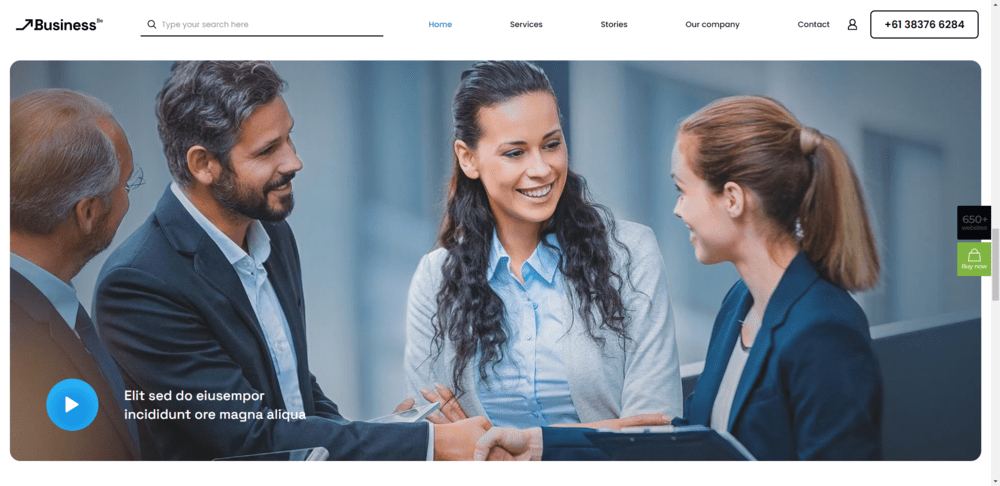
The BeBusiness 6 website’s full-width video area midway down its web page leaps right out at you.
It might be utilized to sum up or broaden on previous material, to reveal a video review, or for a range of other functions.
A video does not need to be complete width to be efficient. This BePregnancy hero area example consists of a little cutout that includes an additional video:
The “Play” button is quickly identifiable and provides a visitor the choice of whether to enjoy the video. In this circumstances, the option to enjoy would most likely win by far, however if the video were autoplay it would most likely be considered as being invasive.
Utilizing videos moderately and tactically makes good sense. Visitor’s will likely authorize, and it is much easier for web designers to keep sensible page loading speeds.
What is your viewpoint of these site style patterns?
Site style patterns have most of the time concentrated on background and color patterns, typological experimentation, attention-getting unique results, and other techniques that, while well-intentioned and generally efficient, might likewise be deemed being shallow to some degree.
2023’s website design patterns represent a transformation in site enhancement methods. The focus is more on trust structure, responsiveness, and availability than on user engagement or home entertainment.
Usage BeTheme to develop sites and you’ll find that these brand-new patterns have actually currently been included to one degree or another in a number of its 650+ pre-built websites. Great news undoubtedly!