At the Web, there is not any velocity restrict â however fortunately, there’s a speedometer.
Your web siteâs velocity and function has a big have an effect on on industry. It will possibly enhance your seek scores and search engine marketing, build up web site engagement, and force extra conversions â and income.
However earlier than you’ll optimize your web siteâs velocity, you want to know the way it plays.
Thatâs the place PageSpeed Insights is available in.

This unfastened device from Google is helping you know your web siteâs efficiency, however it may be sophisticated to leap into.
In the end, what do all of those other phrases and rankings imply? How are you meant to understand what to do or the place to start out?
This information is interested by what to do with the result of your PageSpeed Insights record and the right way to strategically paintings via particular answers to enhance every of your rankings, it doesn’t matter what problems wish to be addressed!
As of late, weâll stroll via every of the important thing components and display methods for bettering your efficiency with every one.
What’s Google PageSpeed Insights?
PageSpeed Insights is a device that checks, measures, and reviews to your web siteâs efficiency. It captures important knowledge about how customers enjoy and interact together with your website through examining such things as website velocity, load time, and person enjoy.
Along with scoring your web site on a solid of key efficiency metrics, PageSpeed Insights runs a spread of diagnostics and in addition recommends particular motion pieces that will help you enhance your web siteâs efficiency.
PageSpeed Insights is powered through Googleâs open-source research engine, Lighthouse.
What makes PageSpeed Insights in particular essential for site owners and entrepreneurs is that website efficiency is intricately related to person enjoy (UX), search engine marketing, site visitors, conversions, and the entire different KPIs that subject maximum to the industry.
Site Efficiency
A web siteâs efficiency refers back to the velocity and uptime of the website. A greater-performing website can have quicker load instances, run extra easily, and feature little to no downtime.
Getting 100% on PageSpeed Insights is form of like acing your SAT.
It doesnât essentially imply youâll do nice in faculty, but it surely undoubtedly offers you a leg up.
Web page Velocity and search engine marketing
Letâs resolution the primary query first.
Sure, your web siteâs velocity and function can have an effect on search engine marketing (search engine marketing).
Particularly, deficient efficiency can harm your search engine marketing. Itâs useful to consider your PageSpeed Insights as a âgovernorâ on your web site. In case your rankings are low, it method the web site is sluggish â which additionally slows down your enlargement within the SERPs (Seek Engine Effects Web page)!
Google has mentioned publicly that they use web site velocity alerts, which they name âweb page enjoy,â as an search engine marketing rating issue.
There are 3 central components incorporated within the seek set of rules that Google refers to as Core Internet Vitals:
- Loading â Biggest Contentful Paint (LCP)
- Interactivity â First Enter Extend (FID)
- Visible Steadiness â Cumulative Structure Shift (CLS)
All of those components measure how temporarily your web site rather a lot and the rate and high quality of the person enjoy, which is able to additionally have an effect on accessibility.
Those 3 components are a part of the six overall metrics measured through PageSpeed Insights.
How PageSpeed Insights Works
Now that we perceive the who, what, the place, and whyâ¦.all thatâs left is the how.
How does PageSpeedInsights paintings, and the way do you utilize the tips it supplies?
First, a little bit about how the device purposes at the back of the scenes, from Google without delay:
âPageSpeed Insights supplies each lab and box knowledge a couple of web page. Lab knowledge turns out to be useful for debugging problems, as it’s gathered in a managed atmosphere. Alternatively, it would possibly not seize real-world bottlenecks. Box knowledge turns out to be useful for taking pictures true, real-world person enjoy â however has a extra restricted set of metrics.â
In different phrases, PageSpeed Insights is taking a look at two issues.
First, Googleâs computer systems load your web site to look the way it plays.
2d, since Googleâs computer systems arenât the similar as a pc you may use at house or paintings, they take a look at a log of ancient knowledge from real-world customers who’ve visited your website within the remaining 28 days. (This information comes from the Chrome Consumer Enjoy Document, incessantly known as âCrUX,â and itâs gathered from customers who use the Chrome browser.)
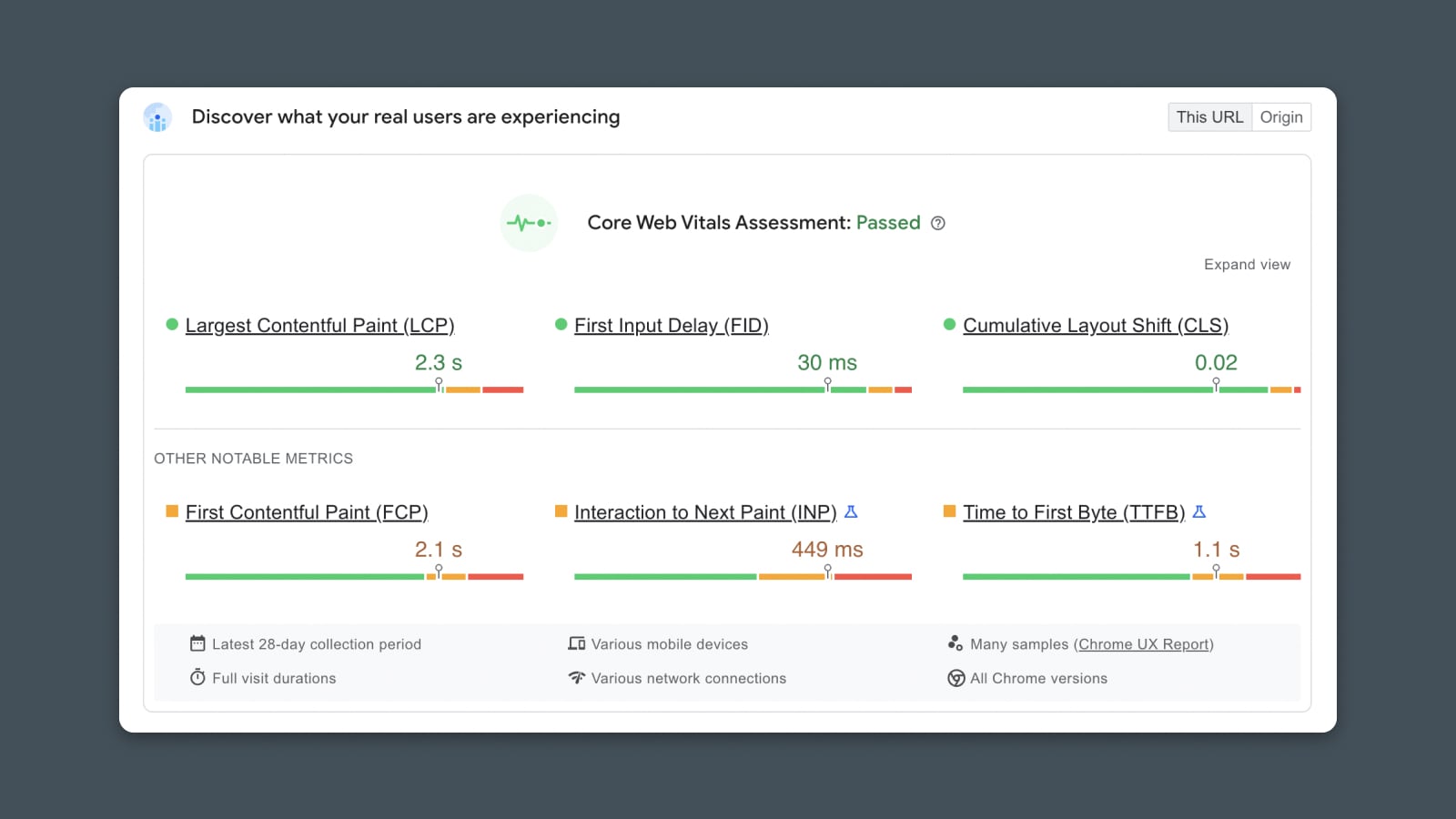
Then PageSpeed Insights combines those two checks and rankings your web site in line with how genuine customers may enjoy it.
The PageSpeed Insights Ranking is a choice of metrics about your websiteâs efficiency that breaks down which spaces are excellent and which would possibly want paintings.
There are 6 rankings to understand:
- First Contentful Paint (FCP)
- First Enter Extend (FID)
- Biggest Contentful Paint (LCP)
- Cumulative Structure Shift (CLS)
- Interplay to Subsequent Paint (INP)
- Time to First Byte (TTFB)
Each and every of those metrics is measured after which scored in keeping with the extent of efficiency.
Whilst you run a PageSpeed Insights record to your website, youâll obtain a ranking and a âgradeâ for every of those, which can fall into one in every of 3 buckets:
- Excellent
- Wishes Growth
- Deficient
Those grades are decided through predefined levels that Google units:
| Excellent | Wishes Growth | Deficient | |
| FCP | [0, 1800ms] | (1800ms, 3000ms] | over 3000ms |
| FID | [0, 100ms] | (100ms, 300ms] | over 300ms |
| LCP | [0, 2500ms] | (2500ms, 4000ms] | over 4000ms |
| CLS | [0, 0.1] | (0.1, 0.25] | over 0.25 |
| INP (experimental) | [0, 200ms] | (200ms, 500ms] | over 500ms |
| TTFB (experimental) | [0, 800ms] | (800ms, 1800ms] | over 1800ms |
Find out how to Use This Information to Enhance Your PageSpeed Insights Ranking
Working out PageSpeed Insights is the primary a part of the combat.
Subsequent, we need to work out the right way to translate the entire rankings, numbers, and recommendations into an actionable plan for development.
Right hereâs the right way to use this information:
- Run your web site PageSpeed Insights record.
- Search for failed CWV checks or metrics within the âDeficientâ finish of the dimensions.
- In finding the segment under that pertains to the ones particular metrics.
- Paintings the stairs (offered so as from perfect to lowest have an effect on).
- Re-run the PageSpeed Insights record.
- If essential, repeat the method for any metrics nonetheless marked âDeficient.â
- Transfer to the metrics marked as âWishes Growth.â
- Repeat from the start.
Get Content material Delivered Immediately to Your Inbox
Subscribe to our weblog and obtain nice content material similar to this delivered directly for your inbox.
#1 â First Contentful Paint (FCP)
Letâs dive into the primary metric on Googleâs listing.
Itâs the First Contentful Paint, or FCP, and it measures how temporarily the person can see your web site because itâs loading.
What’s First Contentful Paint?
First Contentful Paint (FCP) is the time it takes for the primary object to load in a personâs browser. That is other from the web page load velocity or load time as itâs no longer the time for all the web page to render â Itâs simply the primary piece of the web page to seem at the display screen.
That is essential from a personâs standpoint as a result of they may be able to see growth because the web page starts to seem.
It additionally method the methods for rushing up FCP are distinctive from simply making the entire web page load quicker.
FCP is measured in seconds.
- Excellent: < 1.8 seconds
- Wishes development: 1.8 â 3 seconds
- Deficient: > 3 seconds
Ways to Enhance FCP
Letâs say you scored 2.2s to your FCP ranking. Youâre hoping to knock it down to one.8s.
What equipment are at your disposal?
Minimizing Render-Blockading Sources
Have in mind, First Contentful Paint isnât almost about how lengthy the entire web page takes to load. Itâs about getting the first pixels to seem at the display screen as temporarily as imaginable.
One key technique is solely converting the order of content material to your web page.
Let the browser render crucial textual content, photographs, and kinds earlier than it begins loading heavy scripts, fancy animations, and content material thatâs âunder the fold.â
The very first thing you will have to do: Delete any unused kinds or scripts out of your web page.
In case youâre loading JavaScript or CSS onto the web page (normally within the Head segment of the web site), this may increasingly decelerate the FCP. In case youâre no longer the usage of them, then itâs simply slowing you down for not anything.
JavaScript
JavaScript is a programming language that lets you create issues inside a internet web page or on a internet server. Whilst you view a internet web page, the JavaScript code will execute robotically.
In WordPress, you’ll normally accomplish this through disabling unused plugins, which would possibly load code onto the web page even though the plugin isnât getting used or displayed.
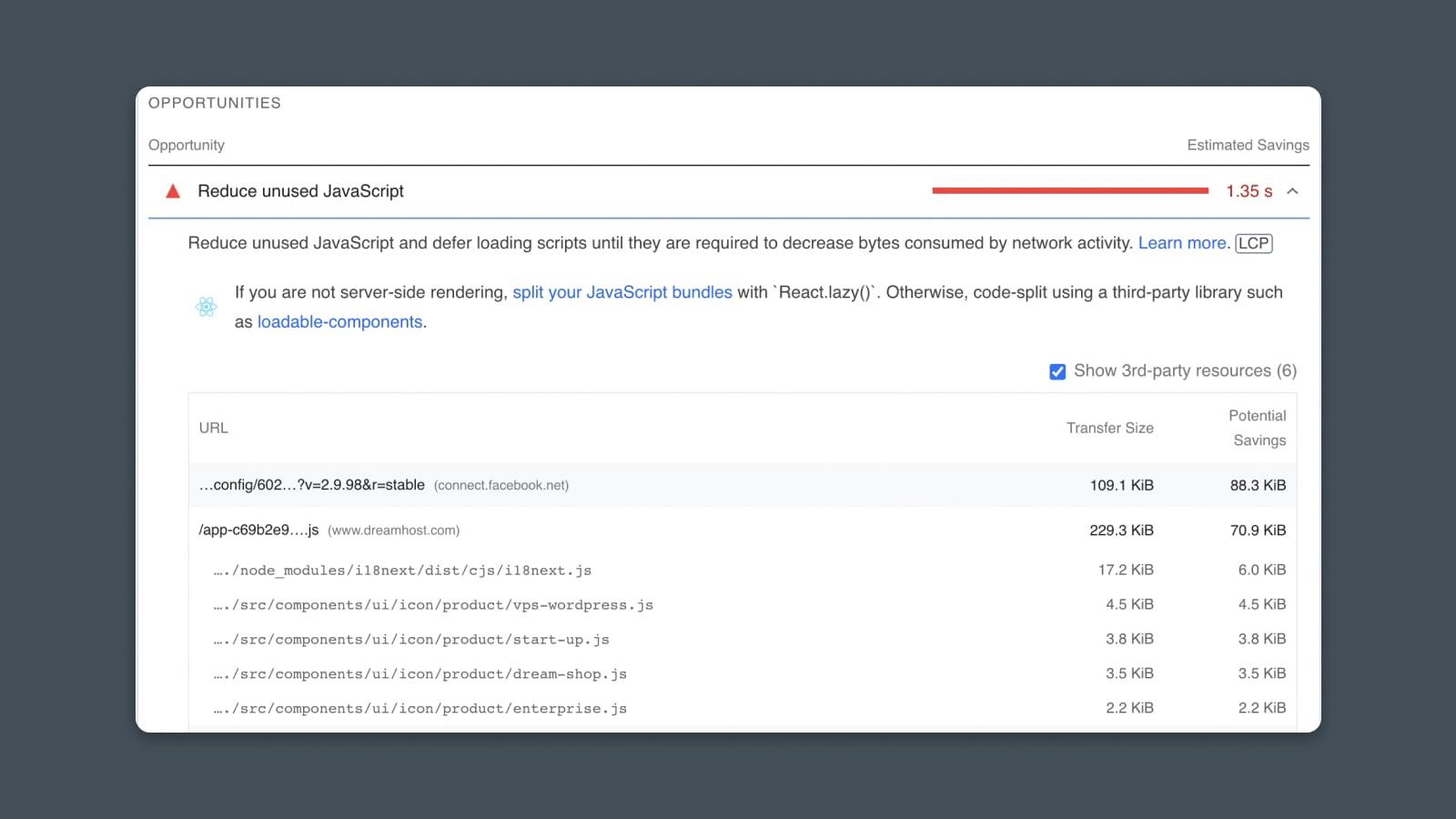
In case you take a look at the findings on your PageSpeed Insights record, it is going to flag code thatâs loaded into the web page however no longer getting used:

This will have to let you know which code or plugins you may safely take away.
(Notice: Simply because code isnât used on one web page doesnât imply itâs no longer on different pages of your web site! Watch out earlier than you get started hacking and slashing issues out of your pages.)
Subsequent: Defer or load scripts asynchronously.
If you want scripts or styling to your web page, however they arenât instantly important to the primary content material the person sees, then you’ll do whatâs known as defer or load them asynchronously. This tells the browser to attend to load them quite than loading them within the order they seem at the web page.
That is lovely easy â You’ll upload a little bit of additional code for your web site that may instruct the browser to both defer or load async (or each):
<script src="https://www.dreamhost.com/weblog/pagespeed-insights-report/app.js" async></script>
(Nerd Notice: Async and defer aren’t technically the similar factor. However, for many folks, the variation is most commonly semantics. Nonetheless, be happy to cross down the rabbit hollow and to find out extra in regards to the delicate nuances.)
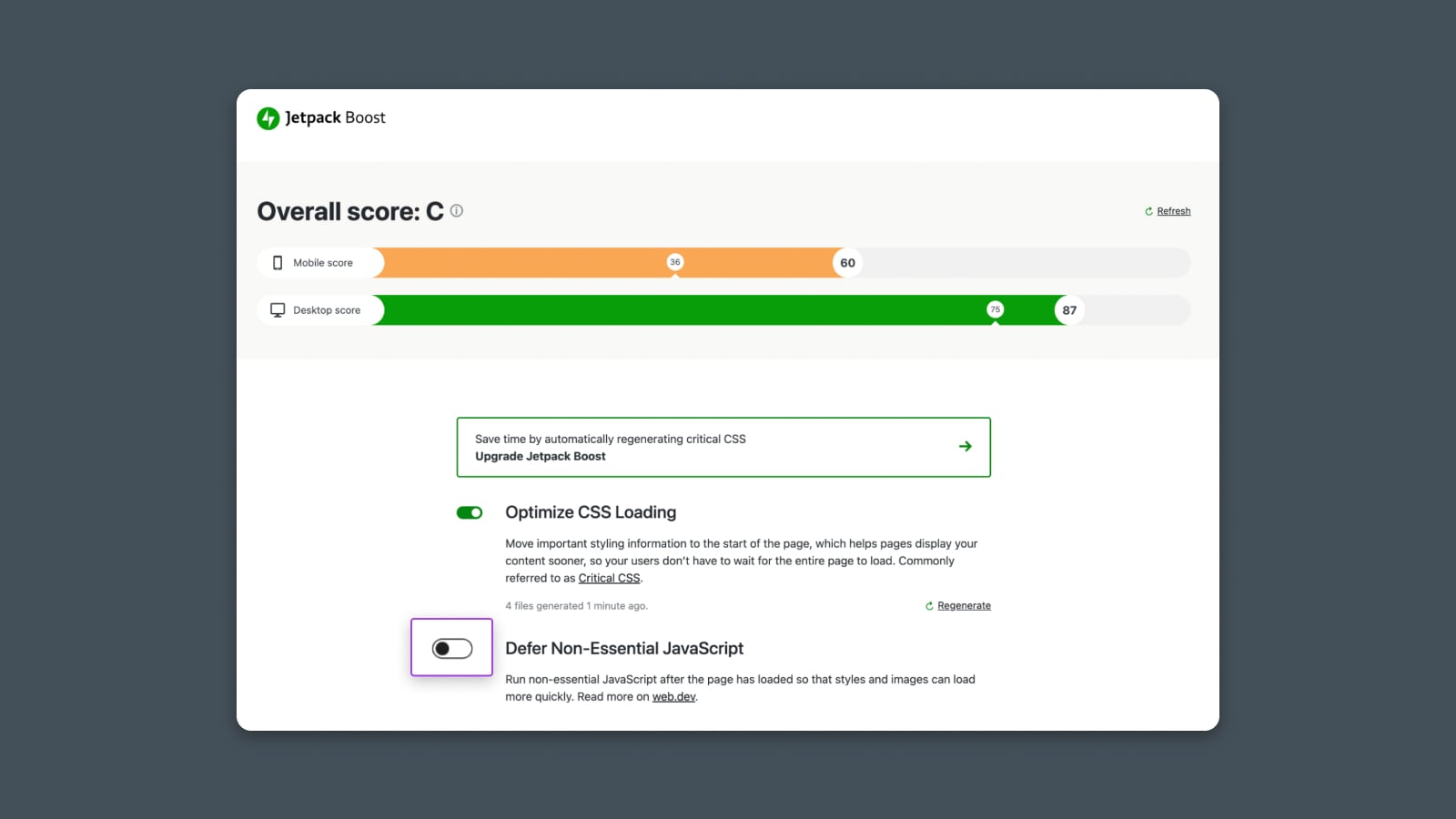
If you wish to have an more uncomplicated solution to care for this step, imagine the usage of the JetPack Spice up plugin for WordPress.
JetPack is a unfastened plugin suite that offers you a wide variety of equipment to optimize the rate and function of your web site. Particularly, you’ll make a choice to defer loading non-essential JavaScript with a easy click on.
From within WordPress, cross to Plugins > Upload New.
Then, seek for Spice up. Click on âSet upâ and âTurn onâ.
You will have to see a brand new menu on your left-hand navigation known as âJetPackâ.
Move to JetPack > Spice up.
The plugin will render your website within the background and display your ranking, plus choices for development. To defer non-essential JS, merely click on the toggle to allow it.

After all: Restructure CSS (styling).
In case youâre conversant in CSS, youâll know that itâs not unusual to throw all of your kinds into one large blob of code and cargo all of it in a typical record like taste.css.
Itâs no longer incorrect. Itâs simply no longer very performant.
To enhance FCP, you’ll optimize your CSS construction:
- Take away the entire kinds that observe to content material thatâs a part of the FCP (anything else âabove the fold.â)
- Upload those kinds as an inline taste block within the header of your web site.
- Load the rest kinds asynchronously with a âpreloadâ serve as (proven under.)
<hyperlink rel="preload" href="https://www.dreamhost.com/weblog/pagespeed-insights-report/kinds.css" as="taste" onload="this.onload=null;this.rel="stylesheet"">
<noscript><hyperlink rel="stylesheet" href="https://www.dreamhost.com/weblog/pagespeed-insights-report/kinds.css"></noscript>Then again, you probably have a large number of separate kinds for various units and browsers, you could wish to break up your stylesheet into a couple of information and use a media question @import to simply load the precise kinds.
Optimizing Pictures and Movies
Since FCP is most commonly about optimizing for the primary few hundred pixels on the best of the web page, we receivedât cross into an excessive amount of element on optimization for photographs and movies right here.
But when your header has a large number of photographs or you have got a video on the best of the web page, then it can be price investigating the right way to optimize those property to enhance preliminary load velocity. See under for extra main points on the right way to method optimizing.
The usage of a Content material Supply Community (CDN)
Similar as above. CDNs can assist load your entire web page quicker, which supplies a small spice up to FCP. See under for extra main points on the usage of a CDN.
#2 â First Enter Extend (FID), Overall Blockading Time (TBT), and Time to Interactive (TTI)
Now letâs discuss tradeoffs.
In case you simplest paid consideration to First Contentful Paint, you might imagine that every one you want to do to overwhelm your PageSpeed Insights ranking is defer and cargo all your assets later to make that prime portion of your web site load temporarily.
But when the web site seems to load temporarily, but I willât in truth engage with it, then thatâs additionally a deficient person enjoy.
Input: First Enter Extend.
First Enter Extend may be associated with Overall Blockading Time (TBT) and Time to Interactive (TTI) metrics.
Letâs unpack every of those and the way theyâre comparable however other.
What’s First Enter Extend?
First Enter Extend (FID) is the time it takes for the browser to reply to a personâs first enter or interplay (e.g., clicking a hyperlink or button). Your web siteâs efficiency affects the lengthen as a result of maximum interactions canât be processed whilst the browser is loading or rendering code.
In different phrases, in case your code takes a very long time to complete loading, it is going to save you the person from interacting with the web site, and there might be a lengthen or lag time between after they click on to when the motion takes position.
This metric is measured in milliseconds, and in line with real-world person knowledge.
- Excellent: < 100ms
- Want Growth: 100 â 300ms
- Deficient: > 300ms
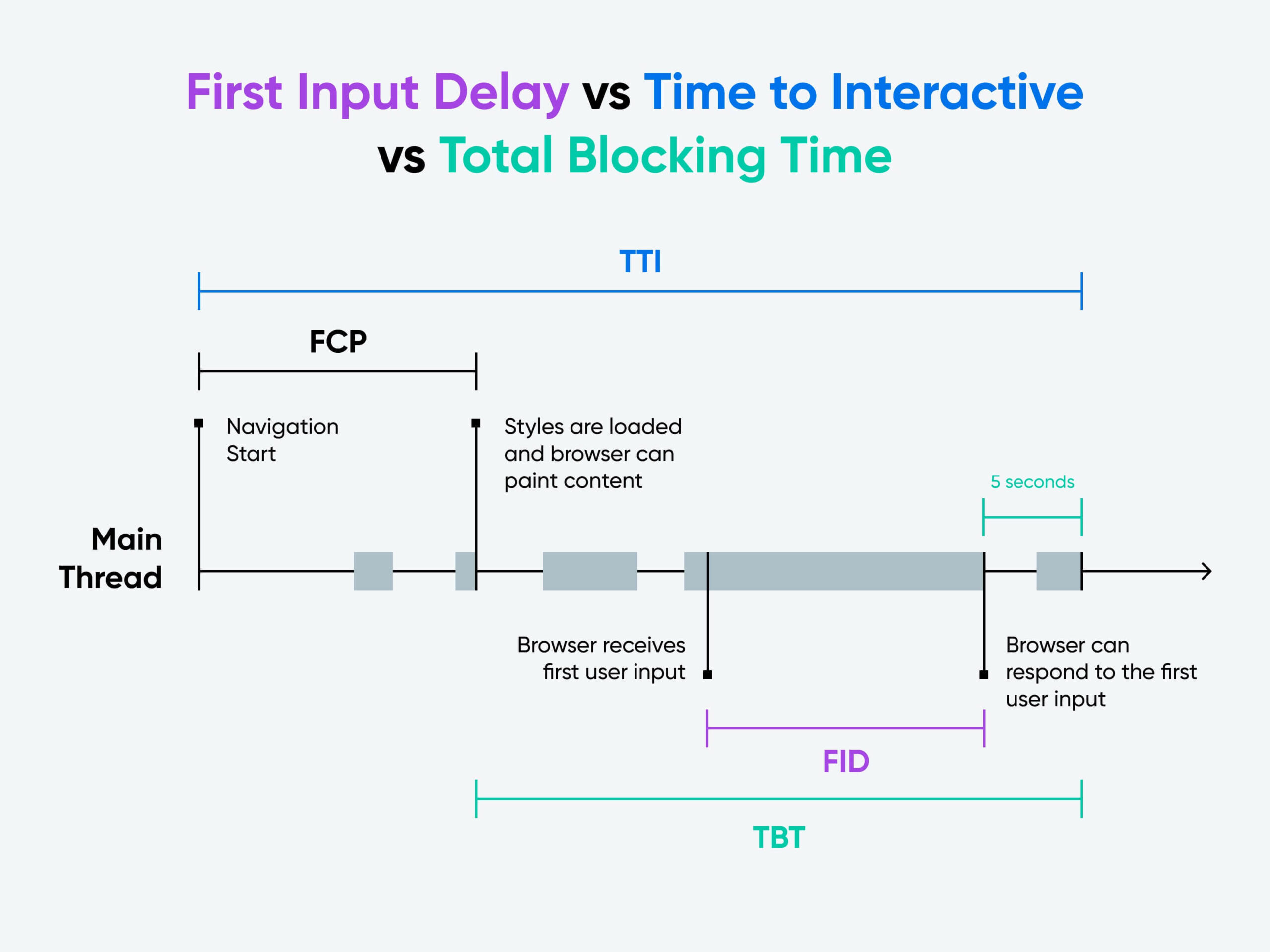
What’s Time to Interactive (TTI)?
Time to Interactive is the time it takes for the web page to change into âreliably interactive.â
Google defines âreliably interactiveâ as when the browserâs primary thread is unfastened for a minimum of 5 seconds, making the web page absolutely interactive to the person.
It is a metric measured through Googleâs Lighthouse, so itâs no longer in line with exact person knowledge. As an alternative, itâs measured beneath particular, managed standards.
What’s Overall Blockading Time (TBT)?
Overall Blockading Time measures the total time frame between FCP and TTI.
In different phrases, the clock doesnât get started working till the highest of the web page is rendered, after which it stops after the web page is thought of as âreliably interactiveâ or 5 seconds after the primary thread is unfastened.
First Enter Extend vs Time to Interactive vs Overall Blockading Time
Those 3 metrics are comparable however no longer equivalent.
First Enter Extend is in line with real-world person knowledge and Core Internet Vitals. TTI and TBT are measured through the efficiency record in PageSpeed Insights, powered through Googleâs Lighthouse.

In the case of making improvements to the efficiency of those 3 metrics, the answers also are identical however no longer equivalent. Maximum particularly, answers for bettering FID that contain deferring JavaScript rendering receivedât enhance TTI or TBT as a result of JavaScript nonetheless must be loaded.
However answers like putting off, minifying, and caching will have to assist enhance all 3 metrics.
Ways to Enhance FID, TTI, and TBT
By way of a ways, probably the most important have an effect on on FID is the JavaScript loaded to your web page.
You’ll call to mind JavaScript like a separate teach monitor for the browser. Whilst itâs rendering or executing JavaScript code, it could actuallyât entire different duties or reply to inputs like a person clicking a hyperlink (the âprimary threadâ must be unfastened for the browser to reply).
So the longer it spends studying and executing the JavaScript when the web page first rather a lot, the longer the lengthen might be if the person starts interacting with the web page.
Scale back the Affect of 3rd-Birthday celebration Code
One same old suspect for sluggish enter reaction is that the web site remains to be loading in a wide variety of third-party equipment, widgets, and apps for your web site.
Each and every time you upload such things as Fb, Float, Intercom, HotJar, or different third-party equipment and products and services for your web site, it provides a little bit of code that may wish to be loaded and rendered at the web page.
In case you have a large number of those products and services, it could actually take a very long time to load all of them.
Worse but, you donât have any regulate over how temporarily those assets are loaded to your website. So if the browser is making an attempt to fetch some JavaScript from a third-party web site on a sluggish server, it would motive important delays.
Letâs repair it.
Possibility #1: Delete all unused third-party equipment.
Chances are high that that you simplyâve put in a wide variety of products and services, plugins, and equipment to your web site through the years. And you almost certainly simplest use a couple of of them.
Nowâs the time to delete or uninstall those you arenât actively the usage of.
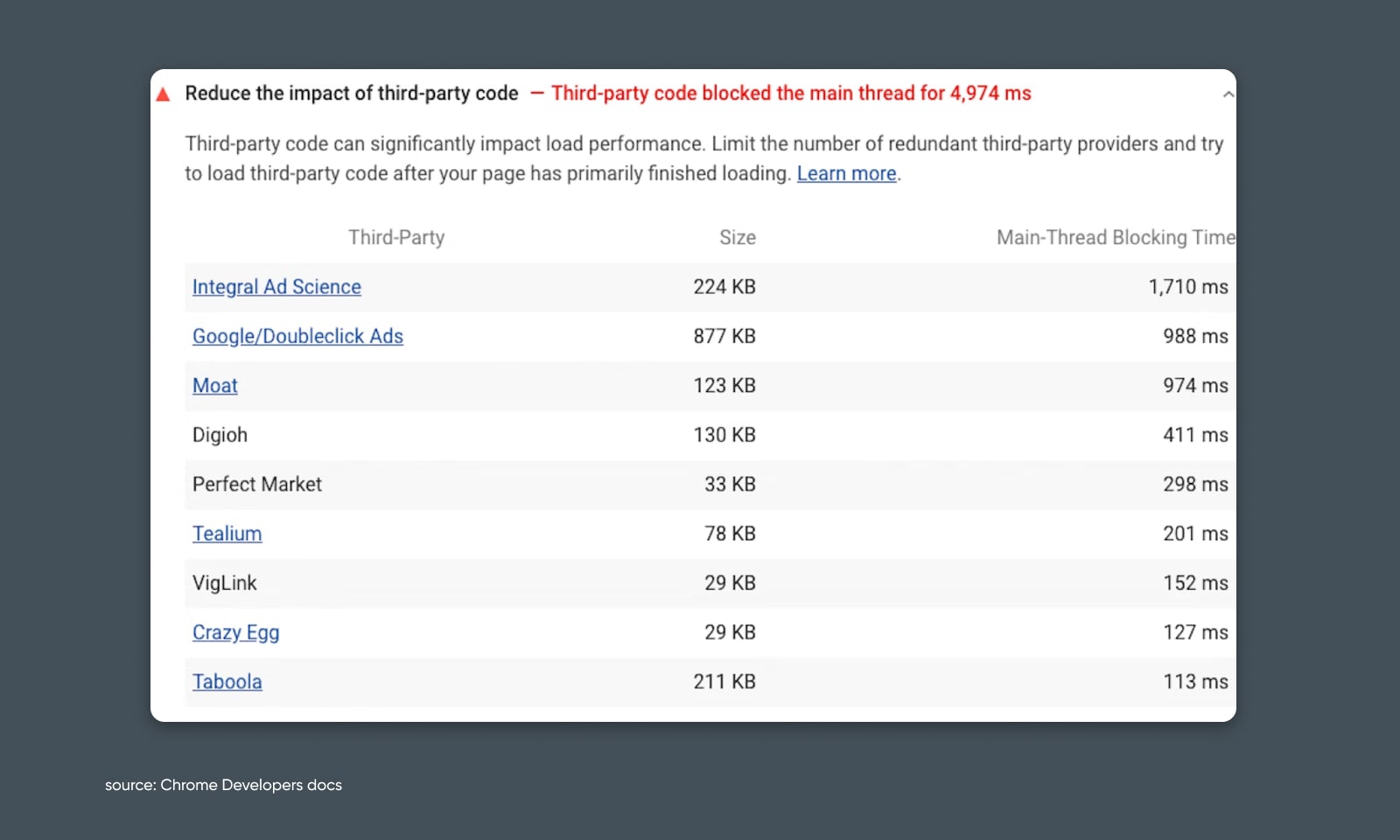
To get a complete listing of the third-party JavaScript loading to your web page, refer for your PageSpeed Insights record or run a separate Lighthouse record.
You will have to see an inventory of the entire scripts being loaded and the way lengthy they take:

Now, the usage of this data, you’ll make a decision which of those are vital and which is able to safely be got rid of.
Relying on which products and services you wish to have to delete, you could wish to manually take away the code out of your web site, uninstall a WordPress plugin, or take away code thatâs added by means of Google Tag Supervisor to enhance web page efficiency.
Possibility #2: Load JavaScript async.
Until itâs important to rendering the FCP, itâs nearly all the time really useful to render 1/3âsocial gathering scripts asynchronously. In case you have important JavaScript thatâs slowing down FID however you’llât take away it, then take a look at having it load async as a substitute.
Minimizing JavaScript Execution Time
3rd-party code could be a scoundrel, however what about our very personal code that weâve placed on our web site?
Chances are high that itâs no longer blameless within the sluggish load time.
In case you have non-essential JavaScript that you simplyâve added for your personal web site, you could wish to take away it.
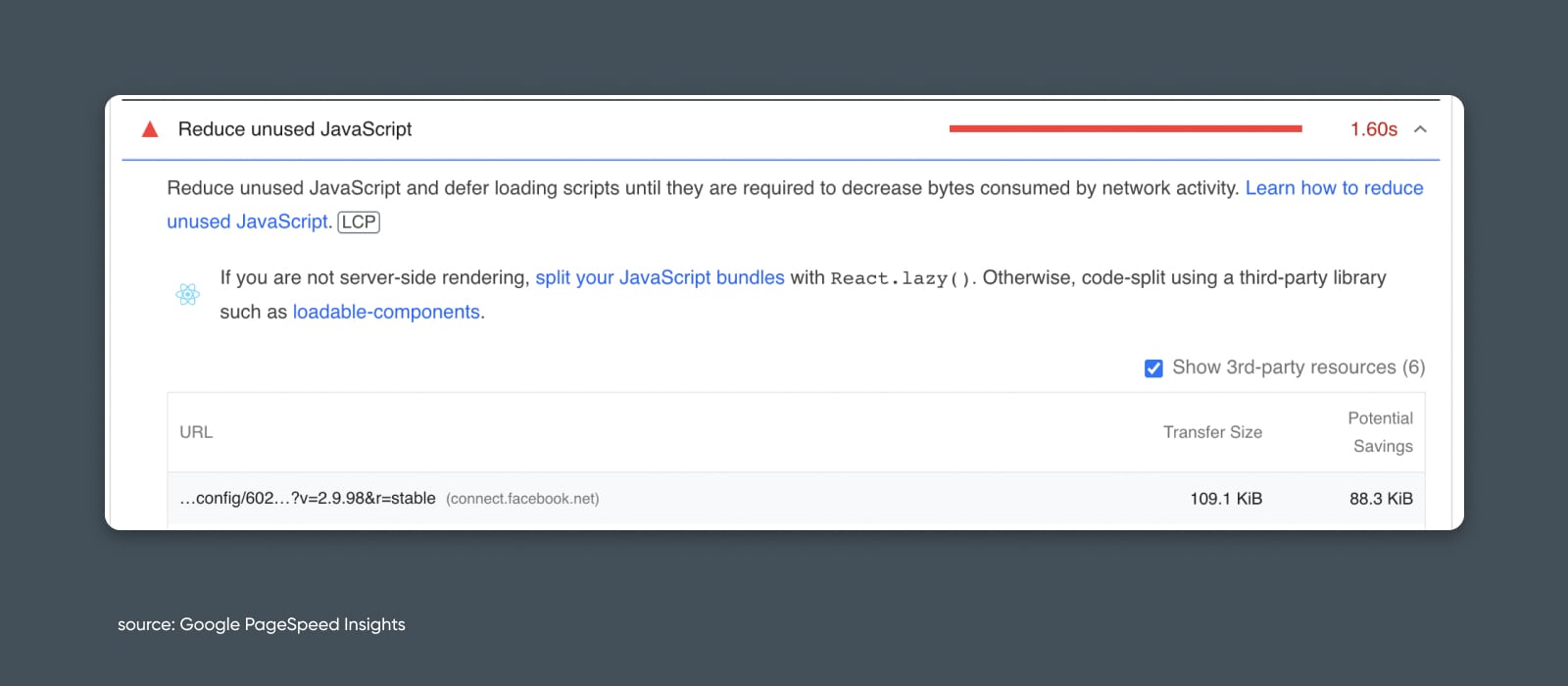
Having a look on the PageSpeed Insights record, you will have to see a bit that references unused JavaScript:

- If the JavaScript is 100% unused, imagine deleting it
- If the JavaScript is used on different pages, imagine simplest turning in it selectively at the pages the place itâs essential (often referred to as âcode splittingâ)
You’ll additionally discover choices for bettering the JavaScriptâs load time.
The most typical solution to accelerate load time is to cut back record dimension. And with JavaScript, there are two primary methods:
- Minification â Putting off the entire areas, line breaks, and so on. within the code
- Compression â âZippingâ the record to make it smaller
Both of those may help in making your code extra performant.
Prioritizing Visual Content material
In case youâre basically interested by making improvements to FID, then you could wish to focal point on deferring JavaScript and different web page components to simply focal point on content material throughout the first contentful paint.
In the end, customers can not engage with components that havenât been rendered.
#3 â Biggest Contentful Paint (LCP)
If FCP is your automotiveâs 0 to 60 time, then LCP is its quarter-mile.
K, for the non-gearheads, what I imply is that LCP measures how temporarily the person can see the âprimaryâ content material to your internet web page.
What’s Biggest Contentful Paint?
Biggest Contentful Paint (LCP) is a metric that measures how lengthy it takes for the biggest block of content material on a web page to be visual to the person. Not like FCP, it seems on the load time for the biggest block of symbol or textual content at the web page irrespective of its place or order.
It measures the biggest block of content material in line with its dimensions throughout the personâs viewport. In different phrases, if there’s a unmarried <div> with plenty of textual content or a unmarried symbol that takes up a big portion of the display screen, that can be thought to be the biggest block of content material and used to calculate LCP.
Itâs measured in seconds and in line with real-world person knowledge (or âwithin the boxâ):
- Excellent: < 2.5s
- Wishes Growth: 2.5 â 4s
- Deficient: > 4s
Ways to Enhance LCP
Earlier than you start operating to optimize your LCP, you could wish to resolve which a part of your web page is thought of as the biggest block of content material.
This will likely mean you can goal your efforts to enhance efficiency on a selected web page or template.

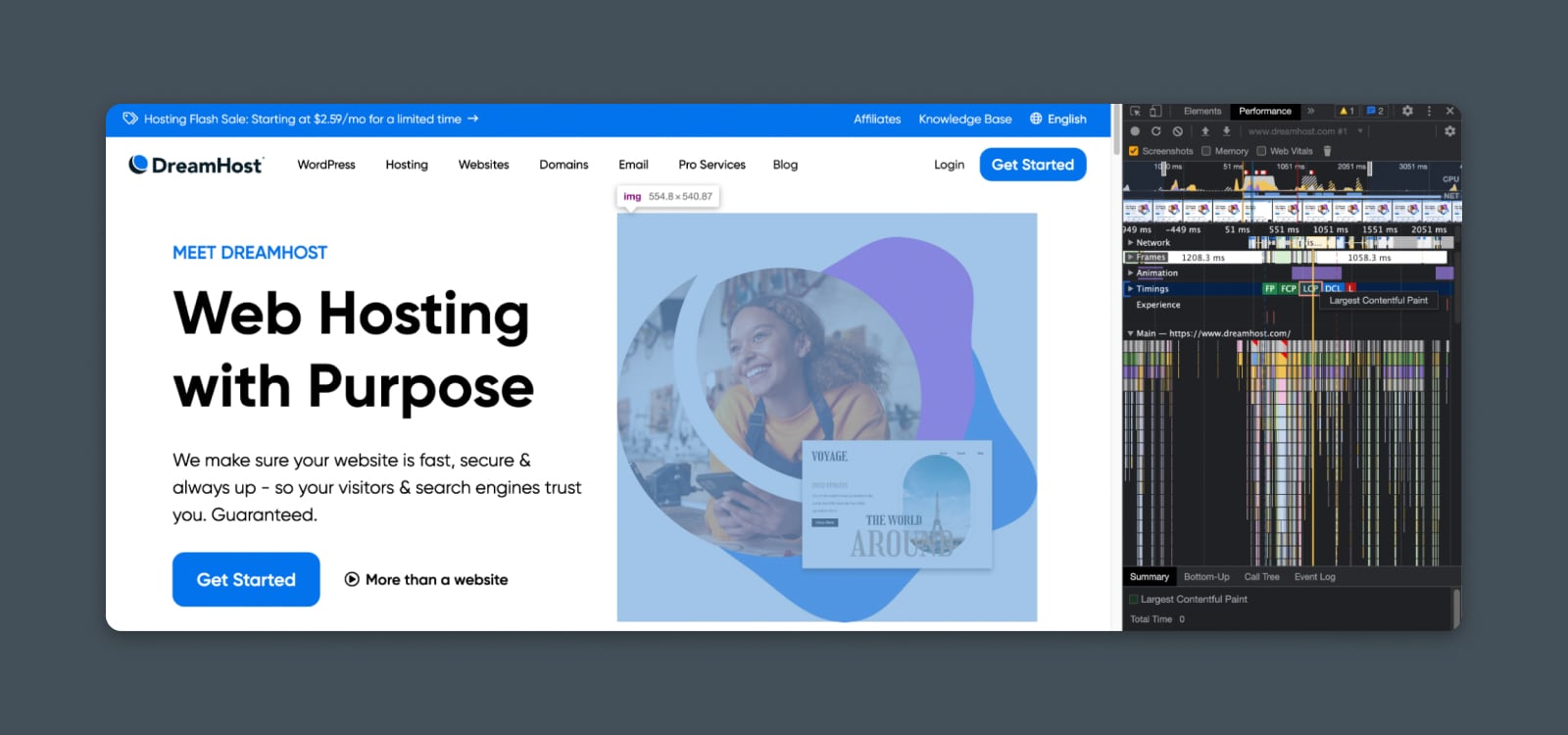
You’ll do that through the usage of Chrome DevTools on your browser to spot the LCP useful resource on any particular web page.
Optimize Loading Precedence
Within the above sections, weâve mentioned choices comparable to the usage of async or deferral methods to boost up rendering key portions of the web page.
Chances are you’ll wish to imagine the ones right here as a first-line possibility.
Putting off or deferring render-blocking assets can assist the primary content material load extra temporarily. However remember the fact that if those assets considerably exchange the format or construction of the web page, it would in truth exchange which block is thought of as the biggest and decelerate LCP quite than enhance it!
You’ll take this technique one step additional. Particularly if the biggest block of content material is a picture.
You’ll observe what’s referred to as a PRPL (Preload, Render, Precache, Lazy load) framework to focus on particular assets to your web page and to load first within the queue. If that symbol is the biggest content material block, then it is going to dramatically enhance your LCP ranking.
Lazy Loading
Lazy loading is a design trend utilized in instrument building to enhance efficiency and scale back useful resource intake. It comes to suspending the initialization or loading of an object till it’s wanted.
Along with async rendering choices, this framework supplies different methods for optimizing the rendering trail.
One of the vital most simple is preloading vital property.
You’ll do that through merely including a small snippet for your web siteâs header that tells the browser to prioritize vital photographs, fonts, kinds, or scripts, that could be vital for your biggest content material segment.
As an example, you probably have a hero symbol that’s the biggest block at the web page, then you may wish to pre-load that symbol on every web page the usage of a snippet like this:
<hyperlink rel="preload" as="symbol" href="https://www.dreamhost.com/weblog/pagespeed-insights-report/image1.png">
This tells the browser to start out loading this useful resource instantly, earlier than itâs found out at the web page.
Optimize Report (Useful resource) Measurement
Now letâs discuss record dimension.
Larger information take longer to load. This is applicable to pictures, scripts, movies, fonts, and anything to your web page that can be loaded as a part of the biggest content material block.
One solution to accelerate your LCP ranking is record dimension optimization.
Methods for optimizing record dimension is dependent upon the structure of the record.
Optimizing Pictures
Regularly, youâll to find large good points through compressing and optimizing your photographs.
Get started through comparing those spaces for development:
- Layout: Other symbol codecs be offering various ranges of compression and high quality. For many internet use circumstances, JPEG, PNG, and WebP are the commonest codecs.
- JPEG is normally perfect for footage.
- PNG is normally perfect for designed photographs with textual content or sharp edges.
- WebP is a extra environment friendly structure that gives higher compression with out sacrificing high quality, but it surely will not be supported through all browsers.
- Compression: In lots of circumstances, you’ll compress a pictureâs record dimension with out dropping a lot or any visible high quality.
- Symbol dimension: In case youâre importing uncooked photographs or footage for your web site after which including them for your web page, chances are high that theyâre approach larger than they wish to be, slowing down the burden time.
Optimizing Scripts and Types
Any assets essential to render the biggest content material block will wish to be absolutely loaded earlier than LCP is calculated.
This contains scripts and kinds that have an effect on your biggest content material block.
The usage of one of the vital tactics weâve mentioned earlier than, you’ll enhance LCP through optimizing the record dimension and render trail for JavaScript, CSS, and so on.:
- Minify the information.
- Code splitting to cut back record dimension.
- Upload kinds and scripts in-line.
- Pre-load or cache.
Optimizing Movies
In case your LCP useful resource could be a video, you then will have to imagine techniques to optimize movies.
- Host the video on YouTube or some other carrier with a quick CDN quite than importing without delay.
- Compress the video record dimension.
Optimizing Fonts
If the LCP useful resource in query is textual content and that textual content makes use of an imported font (e.g., from Google Fonts), then you’ll optimize through making improvements to the burden velocity of the font record.
Enforce a CDN
Recall to mind a CDN like an HOV lane at the freeway.
It is helping the browser obtain assets extra temporarily through caching them in servers international.
CDN
CDN is an abbreviation for âContent material Supply Communityâ. It refers to a geographically-distributed community of internet servers (and their knowledge facilities). The entities that make up a CDN collaborate to verify rapid content material supply by means of the web.
The principle factor to understand is that this: Enforcing a CDN can dramatically enhance web site efficiency around the board. And, particularly in terms of LCP, it could actually assist render photographs, scripts, and different property quicker than your internet hostâs traditional server.
To put in force a CDN:
- Make a selection a CDN supplier: There are a number of common CDN suppliers to be had available in the market, comparable to Cloudflare, Amazon CloudFront, Google Cloud CDN, and Fastly.
- Arrange an account and configure the CDN: After you have decided on a CDN supplier, join an account and configure the CDN settings. This usually comes to making a CDN zone, configuring caching regulations, and putting in place SSL/TLS encryption.
- Combine the CDN together with your web site: To combine the CDN together with your web site, it is important to replace the URLs of the content material you wish to have to serve in the course of the CDN. This comes to converting the nameservers to indicate to the CDN as a substitute of your traditional server.
- Check the CDN: After integrating the CDN together with your web site, run checks to be sure that the content material is being served in the course of the CDN and that the LCP efficiency has advanced.
For a extra detailed information, take a look at our article on the usage of a CDN with WordPress.
Enhance Server Efficiency
Remaining, however not at all least, your internet hostâs server efficiency additionally performs a key function in LCP.
Weâll duvet this absolutely after we dive into TTFB; suffice it to mention that the browser can simplest obtain assets as temporarily because the server permits. If it takes a very long time for the server to reply, it is going to take a very long time for the useful resource to load.
#4 â Cumulative Structure Shift (CLS)
Do you know internet sites can dance?
Neatly, form of. And no longer rather well.
Extra correctly, they may be able to shift. The weather at the web page transfer round whilst other photographs, scripts, kinds, and textual content get rendered till the web page is absolutely loaded.
What’s Cumulative Structure Shift?
Cumulative format shift measures how a ways the pictures, textual content, buttons, and different components to your web page transfer at the display screen whilst the person is looking ahead to the web page to load. Decrease CLS is thought of as higher for the person enjoy.
Thatâs no longer actually unexpected should you imagine your individual surfing behavior.
If you’re feeling such as youâre enjoying whack-a-mole whilst seeking to click on a hyperlink that helps to keep transferring additional down the web page, youâll most likely get pissed off and depart the website altogether. (Hi, leap fee!)
This enjoy will also be particularly infuriating whilst surfing on a cell instrument.
CLS is box knowledge from genuine customers, and itâs measured as a ranking that mixes the âhave an effect on fractionâ (what share of components within the viewport shifted) and âdistance fractionâ (how a ways did they transfer relative to the overall dimension of the display screen).
There may be a different designation for âanticipated shiftsâ (e.g., clicking a button that opens up a brand new segment at the web page) and âsurprising shifts,â which arenât caused through person enter.
CLS is measured through multiplying the have an effect on fraction and distance fraction:
- Excellent: < 0.1
- Wishes Growth: 0.1 â 0.25
- Deficient: > 0.25
Ways to Enhance CLS
Chances are high that that should youâre no longer deliberately seeking to trick your customers through transferring issues round to your web page, your CLS is lovely low through default, however there are a couple of blameless errors that you’ll make and are price solving.
Outline the Sizes of all Pictures and Movies
One small factor with a large have an effect on. In case you donât explicitly outline the dimensions of the pictures and movies to your web page, it can result in a shift within the format since the browser isnât positive how a lot area to order for that useful resource.
This is so simple as including the characteristic for any symbol or video at the web page:
<img src="https://www.dreamhost.com/weblog/pagespeed-insights-report/hero_image.jpg" width="400" top="400">
Steer clear of Commercials and Pop-ups That Reason Structure Shifts
Youâve were given to pay the expenses in some way, however keep away from the usage of pop-ins or pop-ups that shift the web page format. If not anything else, use a CSS facet ratio field to âreserveâ area for commercials or different messages loading into the web page because the person interacts.
Make a choice Animations Correctly
With trendy CSS and JavaScript, we will be able to put in force a wide variety of cool and fancy animations at the web page.
However, from a personâs standpoint, serve as all the time trumps shape.
Take away any animations that cause format adjustments, since every exchange of state can give a contribution to the total format shift and ding your CLS ranking.
#5 â Interplay to Subsequent Paint (INP)
As Jay-Z as soon as mentioned, âIâve were given no endurance. And I hate ready.â
Donât all of us?
Whilst weâve already coated the enter lengthen at the first interplay together with your web site (FID), INP is a broader metric that assesses your web siteâs total responsiveness.
What’s Interplay to Subsequent Paint?
Interplay to Subsequent Paint measures how lengthy it takes for the following âpaintâ or up to date body to your web site to seem after the person interacts with a button or web page part. It measures total web site responsiveness and the way fluid the interactions really feel.
That is particularly essential for internet apps that require important person interplay and will really feel gradual and complicated if thereâs too lengthy of an enter lag or lengthen between the motion and the end result.
INP is measured in milliseconds:
- Excellent: < 200ms
- Wishes Growth: 200 â 500ms
- Deficient: > 500ms
Ways to Enhance INP
In case youâre having INP issues, I believe unhealthy for you, son. (Sorry, thatâs some other Jay-Z lyric.)

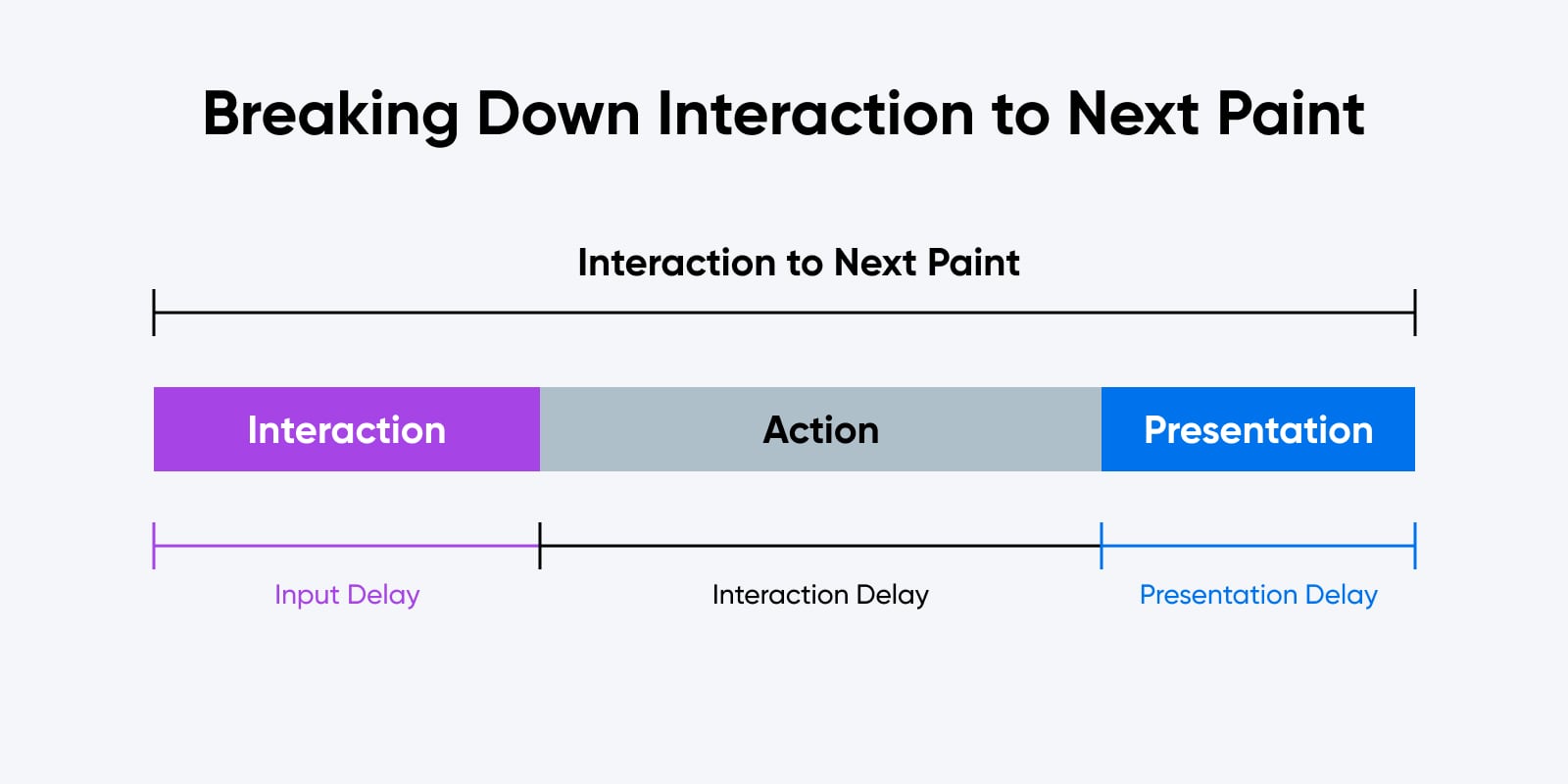
Fortunately, you’ll smash down maximum problems into 3 primary issues:
- Enter lengthen
- Interplay lengthen
- Presentation lengthen
That is the actually difficult section; To diagnose the problem extra intently, youâll wish to both use Google Chrome efficiency profiler or Lighthouseâs report capability.
Right here you’ll zoom in on a person interplay and spot the place the longest lengthen happens.
From there, we will be able to search for some answers to every one.
Solving Enter Extend
Enter lengthen is brought about when the primary thread is busy on the time of the interplay. This implies one thing else is going on when the press or keypress takes position.
To mend it, youâll wish to dig into which processes are working as a part of the primary thread:
- Take away or optimize third-party JavaScript.
- Use internet staff to run JavaScript outdoor of the primary thread.
- Use listeners like isInputPending() to yield the primary thread (that is probably the most complex possibility.)
Solving Interplay Extend
If the interplay itself is the perpetrator â that means it takes a very long time for the interplay to in truth execute â you thenâll wish to refactor the code for this enter.
The principle advice this is to defer non-essential computations.
In different phrases, execute the a part of the interplay that the person instantly sees and expects. Then, after updating the body, carry out some other calculations or interactions at the back of the scenes.
Say, as an example, that the person clicks a button that opens a window and in addition logs an tournament appearing that they clicked the button. You might need your code to open the window first, âfinishingâ the interplay from the standpoint of the person.
Then, as soon as the interplay is done, log the development that the person receivedât see or enjoy without delay.
Solving Presentation Extend
Itâs imaginable that the enter and the interplay are each going down lovely temporarily, but it surelyâs taking a very long time for the browser to replace the presentation with the brand new body.
Sadly, there isnât a lot of refactoring that may assist with this.
However a couple of issues may motive a longer-than-normal lengthen:
- Overuse of requestAnimationFrame(). Each and every time this serve as is named, it creates a tiny lengthen. So search for circumstances the place it can be used too incessantly or unnecessarily.
- âAsyncâ attributes run awry. Relying at the context, some assets youâve marked for async rendering may forget about the directive or load impulsively. If that occurs, it is going to lengthen different render trail pieces and the following body.
#6 â Time to First Byte (TTFB)
Now, we discover ourselves fascinated about that first actual quick when a webpage rather a lot.
Earlier than the web page may even begin to render, the personâs browser must make touch with the internet server, work out who itâs connecting to, and get marching orders about what to start out loading in what order.
That preliminary handshake accommodates the primary byte of knowledge. How temporarily that byte arrives is just like the pistol shot at the beginning of a horse race.
What’s Time to First Byte?
Time to First Byte is the time it takes your browser to move via processes like DNS look up, TCP and SSL handshakes, and connection setup with a purpose to request â and obtain â the primary bytes of knowledge from a internet server. The velocity of organising reference to the internet server is sort of completely dependent at the server itself and the way the web site is hosted.
Itâs measured in milliseconds:
- Excellent: < 800ms
- Wishes Growth: 800 â 1800ms
- Deficient: > 1800ms
Ways to Enhance TTFB
You’ll call to mind TTFB because the time you spend on the beginning line earlier than the pistol is fired. The rest that delays the preliminary greenlight will upload time to TTFB and the total web page load time.
So what are your choices for development?
Do away with Redirects
In the beginning, get rid of web page redirects every time imaginable. In case youâre redirecting customers from one web page to some other, the time it takes to execute falls throughout the TTFB window, this means that youâll upload a vital period of time for your ranking.
This contains 301 redirects from previous URLs to a brand new one, in addition to transient redirects and different implementations.
Improve Your Internet-Internet hosting
Internet hosting performs an enormous function on your web siteâs total velocity and function ranking, particularly in terms of TTFB.
Internet hosting Supplier
A web hosting supplier is a industry that fees a rate in change for ârentingâ server area and assets. You’ll make a choice any web hosting supplier that you wish to have to release a brand new web site.
Youâll wish to take a look at the specifics of your internet web hosting supplier, paying shut consideration to such things as:
- Shared vs devoted web hosting: Is your web site hosted by itself example or is it sharing assets with different customers and their internet sites? Devoted web hosting normally prices extra however supplies extra constant efficiency.
- Reminiscence (RAM): The reminiscence your website can get right of entry to at the server performs a big function in its total efficiency. If the reminiscence is maxed out, then the server receivedât be capable to procedure and reply to new requests.
- CPU / Processor: The velocity of the serverâs processor additionally performs a task in its reaction velocity and processing time.
- Infrastructure updates: Is the instrument working at the server saved up-to-the-minute and freed from mistakes or conflicts? Replace the newest variations of PHP, MySQL, and different most important packages to maximise efficiency.
Enforce Caching
On so-called âdynamic internet sites,â like websites working on WordPress, caching your pages could make massive enhancements to web page load instances and TTFB.
Caching necessarily implies that quite than fetching knowledge out of your websiteâs database every time a web page is loaded, the website will retailer a duplicate of the web page and serve that as much as the person. Itâs a lot quicker than taking a look up knowledge every time.
For a breakdown on how this works, learn our information to web site caching.
A Notice About Velocity Index
We didnât come with a separate segment centered at the Velocity Index metric on this information as a result of thatâs necessarily measuring the total load time of the web page.
Which means addressing Velocity Index problems is normally a question of tackling the opposite comparable metrics weâve already coated:
- First Contentful Paint
- Biggest Contentful Paint
- Interplay to Subsequent Paint
- Time to First Byte
Each and every will play a small function within the cumulative web page velocity and addressing them without delay will have to enhance your total Velocity Index ranking.
Ultimate Ideas on PageSpeed Insights
On this information, weâve coated almost about the whole lot there’s to understand in regards to the PageSpeed Insights record and the way you’ll strategically cope with every attainable drawback.
Altogether, I be expecting that web page efficiency, accessibility, and technical perfect practices will keep growing in significance. Weâre construction the internet in combination â one web site at a time â and that will depend on us all making an investment in conserving the internet open, available, and wonderful.
Take Rate with Versatile VPS Internet hosting
Right hereâs how DreamHostâs VPS providing stands aside: 24/7 buyer give a boost to, an intuitive panel, scalable RAM, limitless bandwidth, limitless web hosting domain names, and SSD garage.
