As a developer, I naturally need my tool to be dependable and responsive. Within the early days of my profession, comments on my programs used to be blended. Some apps scored top reward, however evaluations have been inconsistent on different apps as a result of they might intermittently prevent responding midsessionâand everyone knows how little persistence finish customers have for deficient program responsiveness.
The underlying factor used to be that the apps have been coded the use of purely synchronous JavaScript. Since JavaScript provides (apparently) asynchronous purposes, itâs simple to leave out the truth that JavaScriptâs runtime itself is synchronous via default, and it is a possible pitfall for builders. My interest drove me to research this programmatic puzzle.
The Drawback: JavaScript Synchronous Blocking off
I began my exploration via gazing the best way that common, synchronous calls paintings, focusing my efforts on name stacksâclosing in, first out (LIFO) programming buildings.
All name stacks serve as alike, without reference to the language: We push (upload) serve as calls to the stack after which pop (take away) them as wanted.
Letâs imagine a brief instance:
serve as multiply(a, b) {
go back a * b;
}
serve as sq.(n) {
go back multiply(n, n);
}
serve as printSquare(n) {
const squaredNum = sq.(n);
console.log(squaredNum);
}
printSquare(4);
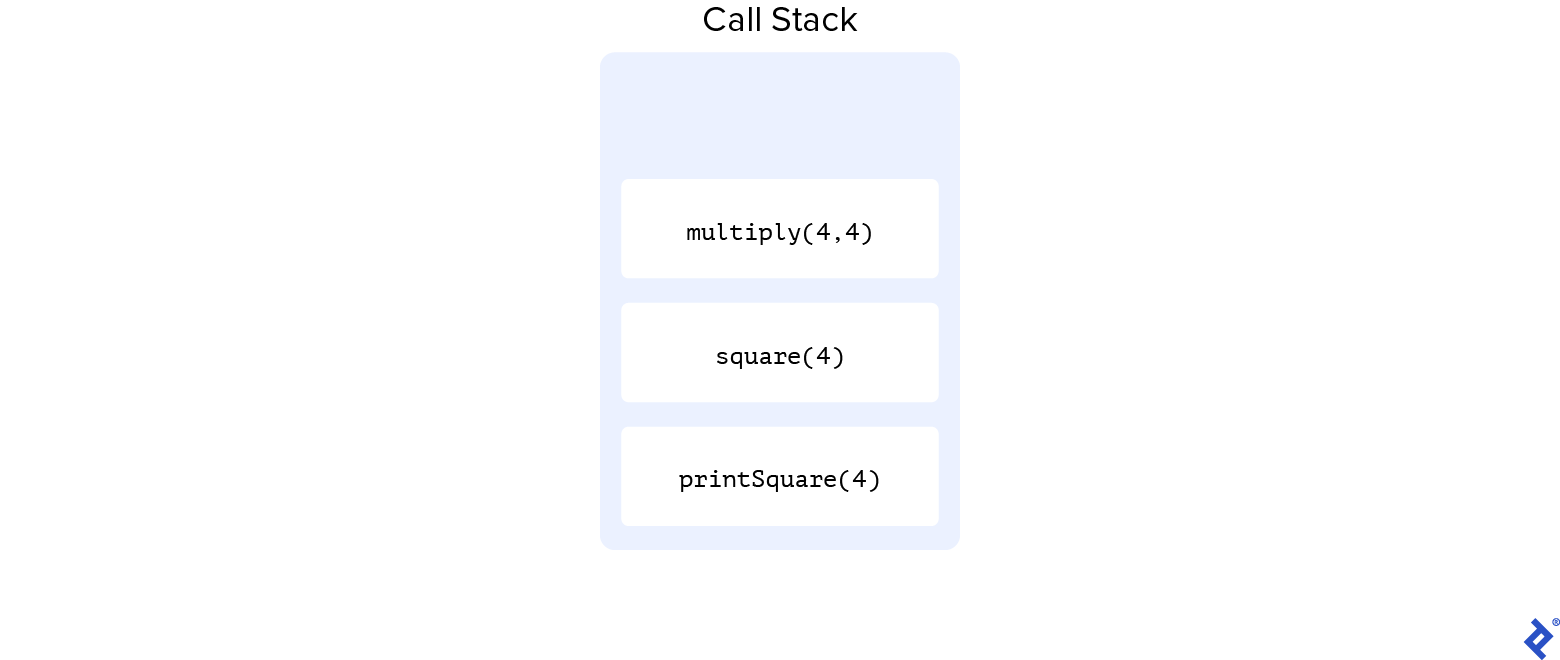
In our instance, the outermost serve as, printSquare, calls the sq. serve as, which in flip calls multiply. Purposes are added to our name stack within the order they’re encountered. As every approach is finished, it’s got rid of from the tip of the decision stack (i.e., multiply could be got rid of first).
For the reason that name stack is synchronous, when a number of of those purposes takes vital time to finish, the rest duties are blocked. Our program turns into unresponsiveâa minimum of brieflyâand resumes best when the blocked serve as is finished.
Commonplace serve as calls leading to those program delays come with:
- A
whilstloop with a top iteration rely (e.g., from one to 1 trillion). - A community request to an exterior internet server.
- An match that waits for a timer to finish.
- Symbol processing.
For finish customers in a internet browser, synchronous name blockages lead to an lack of ability to have interaction with web page parts. And for builders, those caught calls make the advance console inaccessible and remove the facility to inspect detailed debugging knowledge.
The Answer: Asynchronous JavaScript Capability
Asynchronous coding is a programming methodology by which, when we invoke a serve as, the rest of our code can run with no need to watch for the preliminary serve as to go back. When an asynchronous job completes, the JavaScript runtime passes the end result to a serve as of our opting for. This technique gets rid of stumbling blocks for our finish customers and builders.
JavaScript implements asynchronous capability by way of a couple of key architectural elements:
Anything else that should run asynchronously (e.g., a timer or exterior API name) is distributed to the runtime engineâs browser API (internet API). The browser API spawns a unmarried execution thread according to operation routed its manner.
Every asynchronous JavaScript serve as name despatched to the browser API has a corresponding promise that permits handler code to be caused when the serve as completes (both effectively or unsuccessfully). When the serve as completesâwithout reference to whether or not it returns a worthâits go back fulfills its related promise, and the serve as strikes from the browser API into JavaScriptâs job queue.
The important thing participant in JavaScriptâs asynchronous processing is its match loop. The development loop steadily assessments if the decision stack and job queue are empty, and coordinates when the ones finished asynchronous calls must be driven again onto the principle name stack.
Letâs now read about JavaScriptâs setTimeout option to see JavaScriptâs asynchronous approach dealing with in motion:
serve as a() {
b();
}
serve as b() {
setTimeout(() => {
console.log("After 5 secs");
}, 5000);
}
serve as c() {
console.log("Hi Global");
}
a();
c();
Letâs stroll throughout the code:
-
ais going to the decision stack. -
bâssetTimeoutinvocation is moved to the browser API name stack. -
cis going to the decision stack. -
câsconsole.logname pushes onto the decision stack. - When the
setTimeoutapproach completes, it’s moved from the browser API to the duty queue. - Any purposes throughout the name stack procedure to of entirety.
- When the decision stack empties, the development loop strikes the
setTimeoutâs serve as from the duty queue again into the decision stack.
Instrument engineers can increase their construction functions throughout the utility of those JavaScript asynchronous strategies. Now that we’ve got observed how asynchronous strategies throughout the JavaScript runtime are treated, Iâll reveal their applicability with a brief instance.
Actual-world Programs: A Chatbot Instance
I lately advanced a browser-based chatbot. Synchronous conduct would had been unwanted as it might purpose the dialog to look disjointed and gradual. My resolution achieves well-paced dialog via asynchronously speaking with the ChatGPT exterior API to each ship and obtain messages.
To facilitate communique with the ChatGPT API, I created a easy Node.js server the use of OpenAI. Then I leveraged the asynchronous JavaScript fetch API that makes use of programmatic guarantees to offer a strategy to get right of entry to and procedure responses:
fetch('http://localhost:5000/', {
approach: 'POST',
headers: {
'Content material-Sort': 'utility/json'
},
frame: JSON.stringify({
question: 'What's the climate like in Seattle?'
})
})
.then(reaction => reaction.json())
.then(knowledge => {
console.log(knowledge);
});
Our easy server asynchronously calls the ChatGPT carrier whilst offering bidirectional message transmission.
Every other asynchronous approach I usually use is setInterval(). This serve as supplies a integrated timer that therefore calls a serve as again and again at any specified period. The use of setInterval, I added a typing impact to the person interface, letting the person know that the opposite celebration (the chatbot) is making a reaction:
// Developing loader serve as for bot
serve as loader(component) {
component.textContent = '';
// 300 ms permits for real-time responsiveness indicating other-party typing
loadInterval = setInterval(() => {
component.textContent += '.';
if (component.textContent === '....') {
component.textContent = '';
}
}, 300);
}
// Developing typing capability
serve as typeText(component, textual content) {
let index = 0;
// 20 ms permits for real-time responsiveness to imitate chat typing
let period = setInterval(() => {
if (index < textual content.duration) {
component.innerHTML += textual content.charAt(index);
index++;
} else {
clearInterval(period);
}
}, 20);
}
Those two asynchronous blocks flip an another way disjointed dialog into one by which individuals really feel engaged. However the responsiveness asynchronous JavaScript permits is also a much less evident key component in different contexts.
Extra Asynchronous JavaScript Examples
As soon as I used to be tasked with making a customized WordPress plugin that allowed customers to add huge recordsdata asynchronously. I used an AJAX library to permit the person to add their recordsdata within the background with no need to watch for the web page to reload. This allowed for a far smoother person enjoy and the appliance used to be an enormous luck.
In every other use case, an e-commerce web site used to be having hassle with sluggish loading occasions because of the huge choice of pictures it needed to load. To hurry up the method, I carried out an async JavaScript serve as (LazyLoading) to load every symbol asynchronously. This allowed the web site to load quicker, as the photographs werenât all loaded on the similar time.
I additionally labored on a challenge involving a cash switch utility integrating quite a lot of crypto and fee APIs. I had to pull knowledge from an exterior API, however the API took a while to reply. To be sure that the appliance didnât grind to a halt whilst looking ahead to the API, I carried out an async serve as that used to be in a position to stay the appliance working whilst it waited for the API reaction, leading to an enhanced person enjoy.
Asynchronous strategies in a JavaScript implementation permit for robust capability within the carrier of finish customers, decreasing UI slowdowns or freezes. Thatâs why asynchronous JavaScript is a very powerful to person retention in apps like Uber (working its reserving and fee processes within the background), Twitter (loading the most recent tweets in genuine time), and Dropbox (holding customersâ recordsdata synced and up-to-the-minute throughout gadgets).
As a developer, you might fear that asynchronous JavaScript strategies gainedât seem at the name stack as anticipatedâhowever relaxation confident, they do. You could expectantly come with asynchronous capability amongst your choices in handing over awesome person reports.
The Toptal Engineering Weblog extends its gratitude to Muhammad Asim Bilal for reviewing the technical content material and code samples offered on this article.