React style patterns supply software application engineers with 2 crucial benefits. Initially, they provide a hassle-free method of attending to software application advancement issues with tried-and-tested services. And 2nd, they significantly reduce the production of extremely meaningful modules with less coupling. In this short article, I information the most essential React-specific style patterns and finest practices, and analyze the effectiveness of basic style patterns for various usage cases in React.
Typical React Style Patterns
Though basic style patterns can be utilized in React, React designers have the most to acquire from React-specific style patterns. Let’s analyze the basics: higher-order parts, suppliers, substance parts, and hooks.
Higher-order Elements (HOC)
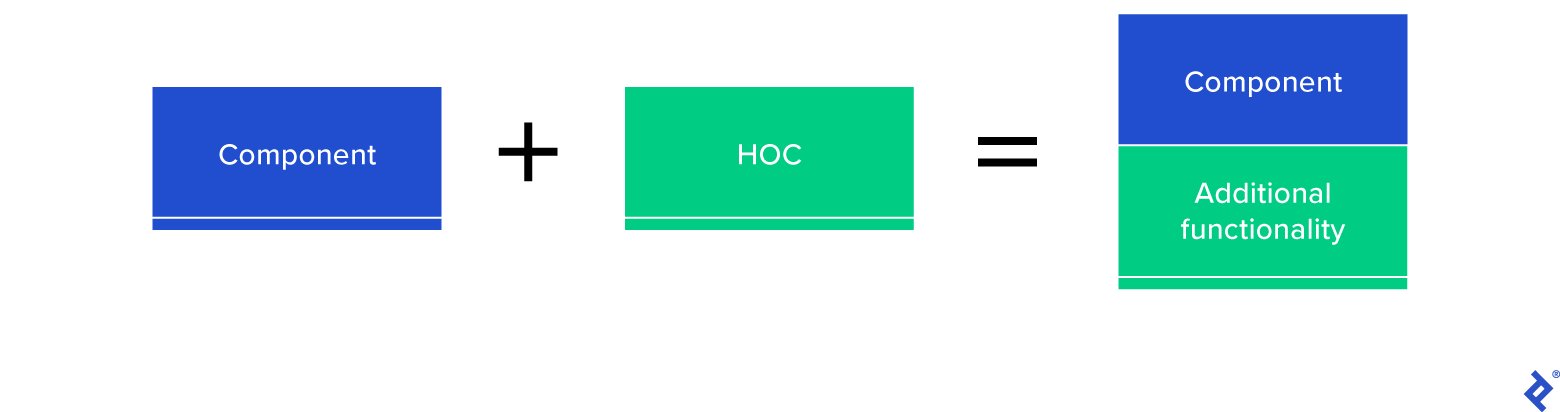
Through props, higher-order parts (HOC) supply recyclable reasoning to parts. When we require an existing part performance with a brand-new UI, we utilize a HOC.
We integrate a part with a HOC to get the wanted outcome: a part with extra performance as compared to the initial part.
In code, we cover a part inside a HOC, and it returns our wanted part:
// A basic welcoming HOC.
const Greetings = ({name, ... otherProps}) => <> < div {... otherProps} >> Hi {name}!<;.
const greetWithName = (BaseComponent) => > (props) => > (.
<< BaseComponent {... props} name=' Toptal Engineering Blog Site'/>>.
);.
const Boosted = greetWithName( Greetings).
HOCs can consist of any reasoning; from an architectural perspective, they prevail in Redux
Service Provider Style Pattern
Utilizing the service provider style pattern, we can avoid our application from prop drilling or sending out props to embedded parts in a tree. We can accomplish this pattern with the Context API readily available in React:
import React, {createContext, useContext} from 'respond';.
export const BookContext = createContext();.
export default function App() {
return (.
<< BookContext.Provider worth=" spanish-songs">
<> < Book/>>.
<.
).
}
function Book() {
const bookValue = useContext( BookContext);.
return << h1> > {bookValue} <;.
}
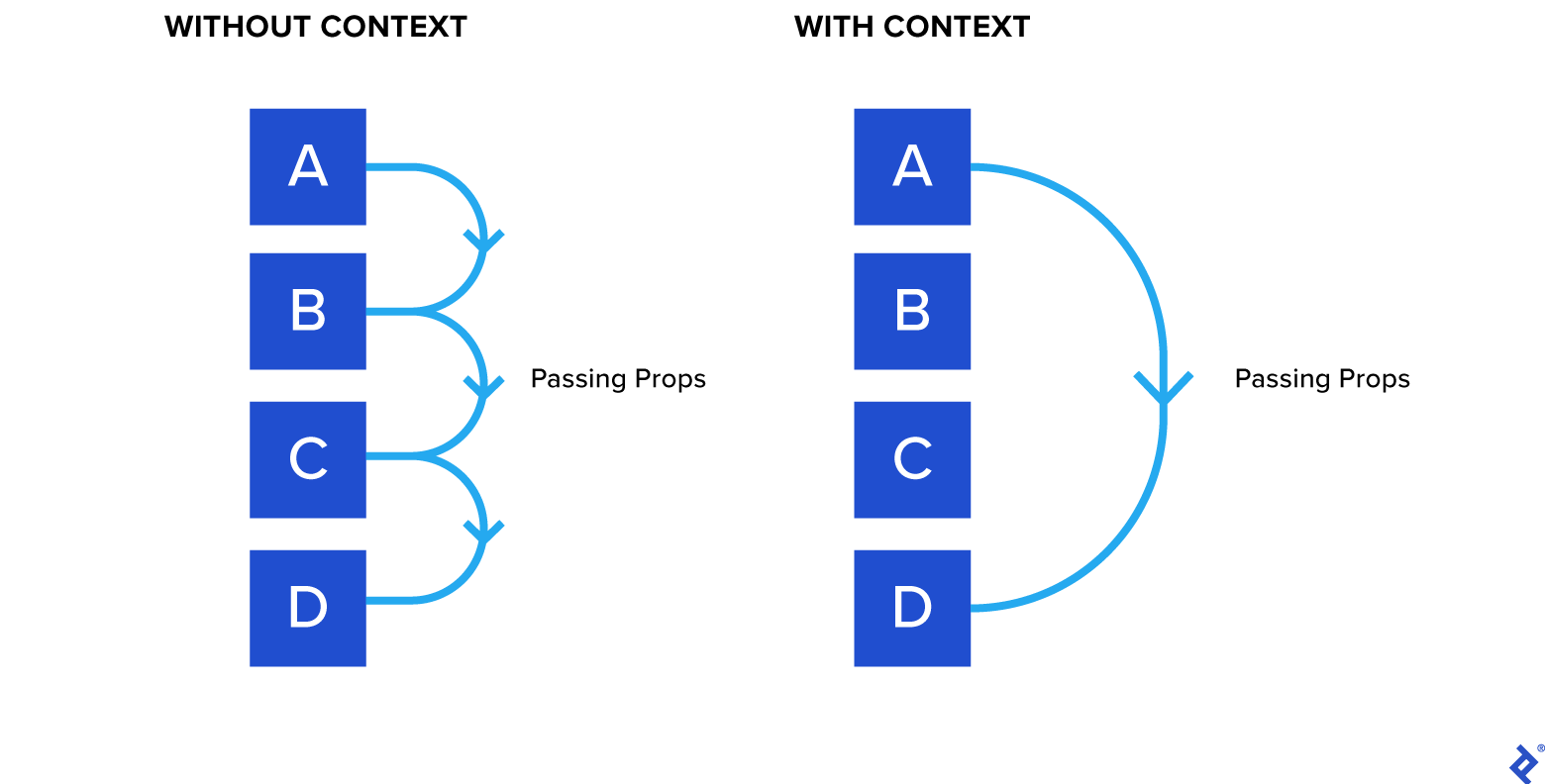
This code example of the service provider pattern shows how we can straight pass props to a freshly developed things utilizing context. Context consists of both a service provider and customer of the state; in this example, our service provider is an app part and our customer is a book part utilizing BookContext. Here is a graph:
Passing props straight from part A to part D suggests that we are utilizing the service provider style pattern. Without this pattern, prop drilling happens, with B and C performing as intermediary parts.
Substance Elements
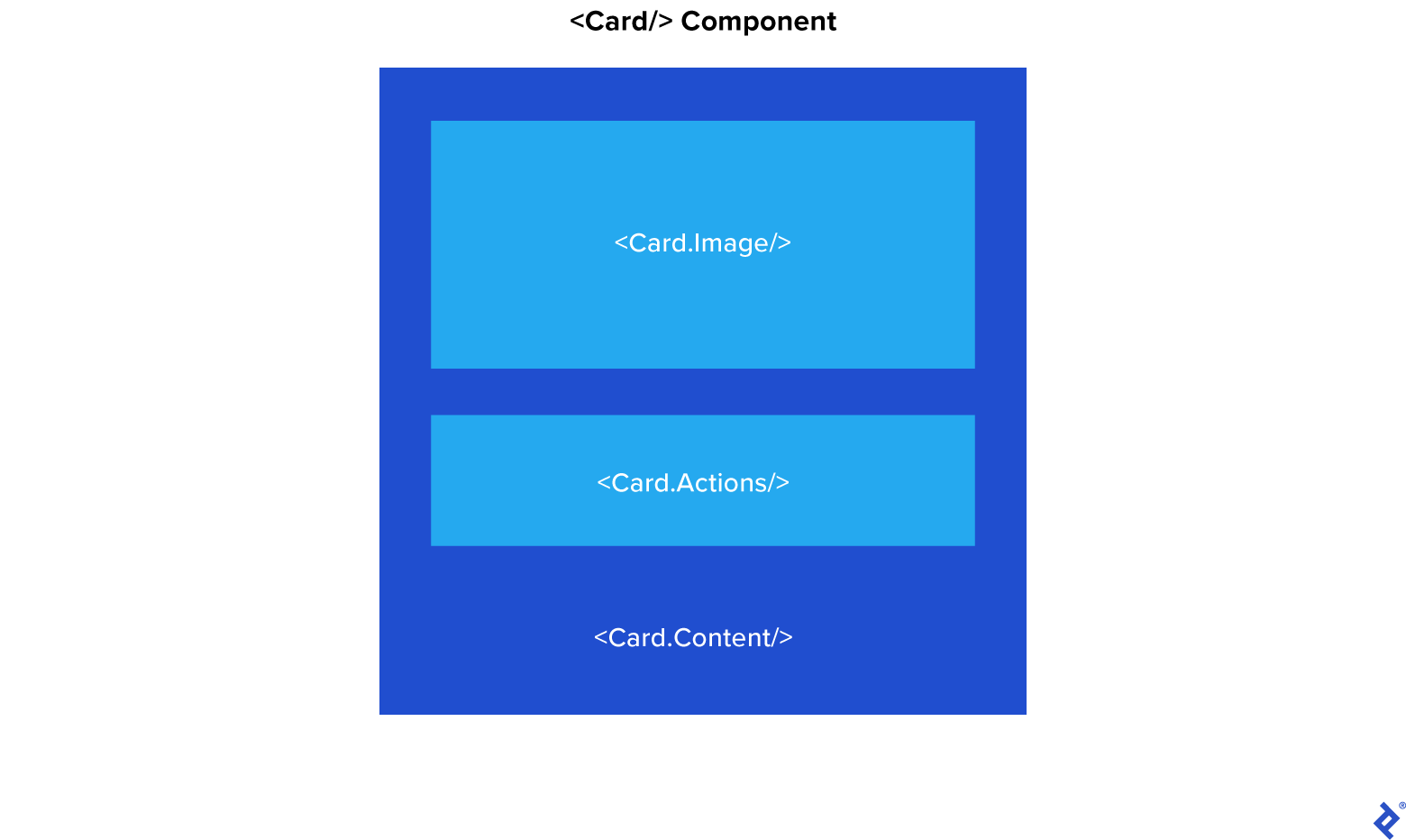
Substance parts are a collection of associated parts that match one another and collaborate. A fundamental example of this style pattern is a card part and its different components.
The card part is consisted of its image, actions, and material, which collectively supply its performance:
import React from 'respond';.
const Card = ({kids}) => > {
return << div className=" card"> > {kids} <;.
};.
const CardImage = ({src, alt}) => > {
return << img src= {src} alt= {alt} className=" card-image"/>>;.
};.
const CardContent = ({kids}) => > {
return << div className=" card-content"> > {kids} <;.
};.
const CardActions = ({kids}) => > {
return << div className=" card-actions"> > {kids} <;.
};.
const CompoundCard = () => > {
return (.
<< Card>>.
<< CardImage src=" https://bs-uploads.toptal.io/blackfish-uploads/public-files/Design-Patterns-in-React-Internal3-e0c0c2d0c56c53c2fcc48b2a060253c3.png" alt=" Random Image"/>>.
<< CardContent>>.
<< h2>> Card Title<.
<< p>>.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
<.
<.
<< CardActions>>.
<< button>> Like<.
<< button>> Share<.
<.
<.
);.
};.
export default CompoundCard;.
The API for substance parts provides a hassle-free ways of revealing connections in between parts.
Hooks
React hooks enable us to handle a part's state and lifecycle procedures. They were presented in early 2019, however lots of extra hooks appeared in React variation 16.8. Examples of hooks consist of state, result, and custom-made hooks.
React's state hook ( useState) is made up of 2 components, the existing worth and a function that updates that worth when required, depending upon the state:
const [data, setData] = React.useState( initialData);.
Let's analyze the state hook with a more in-depth example:
import React, {useState} from "respond";.
export default function StateInput() {
const [input, setInput] = useState("");.
const inputHandler = (e) => > {
setInput( e.target.value).
}
return (.
<< input.
onChange= {inputHandler}
worth= {input}
placeholder=" Placeholder ..."
/>>.
);.
}
We state a state with an empty existing worth ("") and can upgrade its worth utilizing the onChange handler.
Class-based parts likewise consist of result hooks ( useEffect). The useEffect hook's performances resemble those of React's formerly utilized lifecycle approaches: componentDidMount, componentWillMount, and componentDidUpdate
Competent React designers have actually most likely mastered hooks, HOCs, suppliers, and substance parts; nevertheless, the very best engineers are likewise geared up with basic style patterns, such as proxies and singletons, and acknowledge when to utilize them in React.
An Intro to General Style Patterns in React
Basic style patterns can be utilized with any language or structure, no matter any prospective variations in system requirements, making the whole system easier to understand and preserve. Furthermore, utilizing style patterns enhances the efficiency of designer-to-designer interaction: When talking about system style, software application specialists can describe the name of the pattern utilized to resolve a particular problem, permitting their peers to immediately picture the top-level style in their minds.
There are 3 primary classifications of style patterns:
- Creational
- Structural
- Behavioral
These patterns work in the context of React, however given that they're utilized in JavaScript programs in basic, this understanding is easily transferrable.
Creational Style Patterns in React
Creational style patterns intend to develop items relevant to different scenarios, permitting more versatility and reusability.
Contractor Style Pattern
The home builder style pattern streamlines things production by offering us with actions to follow, and returning the outcome of the combined actions:
const BuildingHouse = ({someProps}) => > {
const [constructHouse, setConstructHouse] = useState( {} );.
const completingArchitectureWork = () => > {
// Include reasoning to customize the state of home.
};.
const completingGrayStructure = () => > {
// Some reasoning ...
};.
const completingInteriorDesign = () => > {
// Include some more reasoning ...
};.
const completingFinishingWork = () => > {
// Some other reasoning ...
};.
// Returning all upgraded states in one state things constructHouse.
// Passing it as props on kid part.
return (.
<< BuildHouseLand constructHouse= {constructHouse} {... someProps}/>>.
);.
}
The home builder pattern separates a complicated things's production from its representation, permitting alternative representations to be used the very same building and construction technique.
Singleton Style Pattern
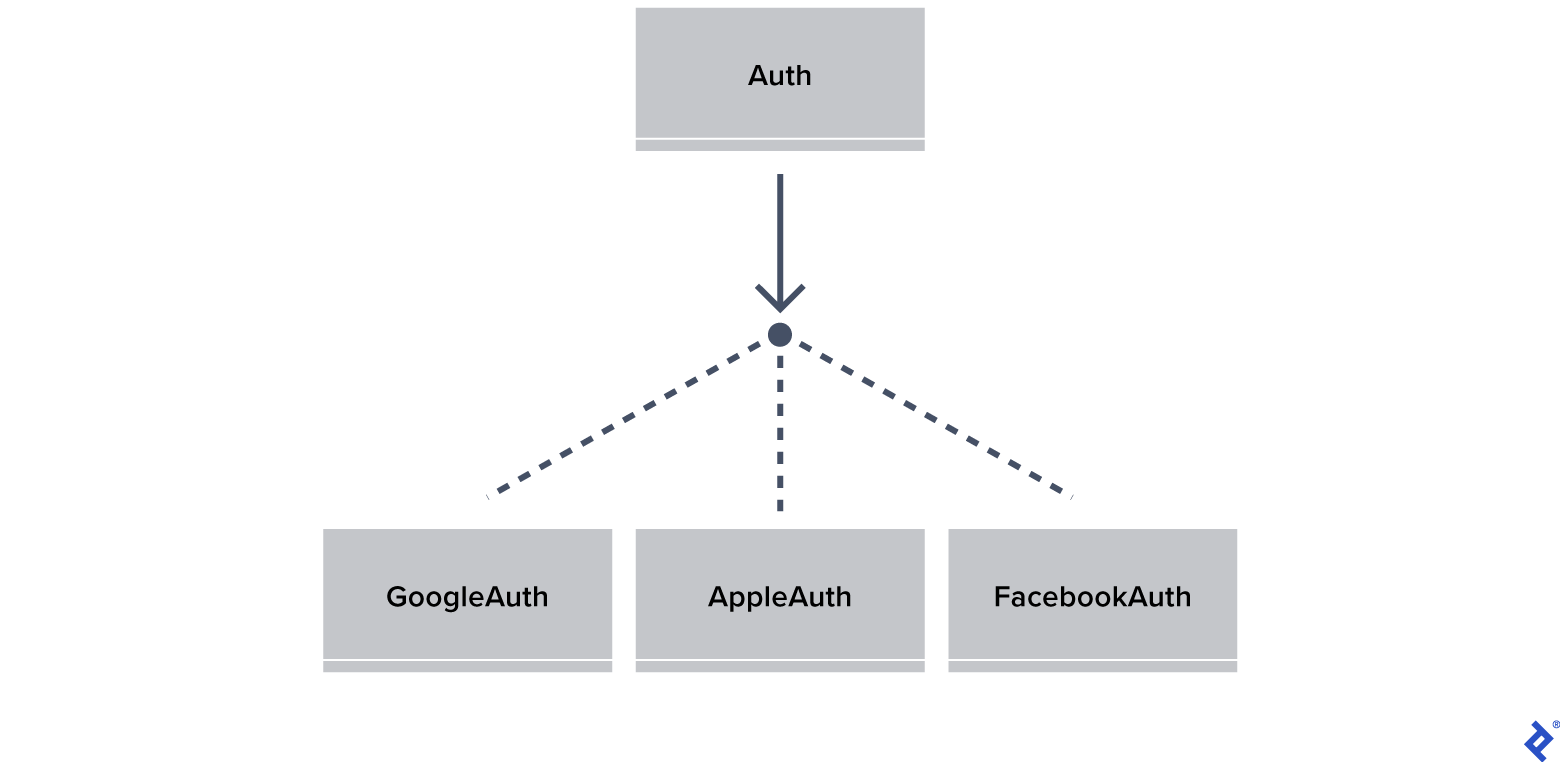
The singleton style pattern is a method of specifying a class such that just one things might be instantiated from it. For instance, we might utilize a singleton to guarantee that just one authentication circumstances is developed when a user selects from amongst various login approaches:
Expect we have an AuthComponent together with its singleton technique authInstance that moves the types and renders the state modification depending upon type. We might have an authInstance for 3 parts that informs us whether we must render Google, Apple, or Facebook authentication parts:
function AuthComponent( {authType}) {
const [currentAuth, setCurrentAuth] = useState();.
const authInstance = () => > {
if (authType === 'google') {
setAuth(' google-authenticator').
} else if (authType === 'apple') {
setAuth(' apple-authenticator').
} else if (authType === 'facebook') {
setAuth(' facebook-authenticator').
} else {
// Do some additional reasoning.
}
}
useEffect(()=> > {
authInstance().
},[authType]).
return (.
<< div>>.
{currentAuth === 'google-authenticator'? << GoogleAuth/>>:.
currentAuth === 'apple-authenticator'? << AppleAuth/>>:.
currentAuth === 'facebook-authenticator'? << FacebookAuth/>>:.
null}
<.
).
}
function AuthInstanceUsage() {
return << AuthComponent authType=' apple'/>>.
}
A class needs to have a single circumstances and a single worldwide entry point. Singletons must be utilized just when these 3 conditions are satisfied:
- Rational ownership of a single circumstances is difficult to designate.
- Lazy initialization of a things is thought about.
- Worldwide access to any circumstances is not required.
Lazy initialization or a hold-up in things initialization is an efficiency enhancement method in which we can wait on the production of a things till we really require it.
Factory Style Pattern
The factory style pattern is utilized when we have a superclass with numerous subclasses and require to return among the subclasses based upon input. This pattern transfers obligation for class instantiation from the customer program to the factory class.
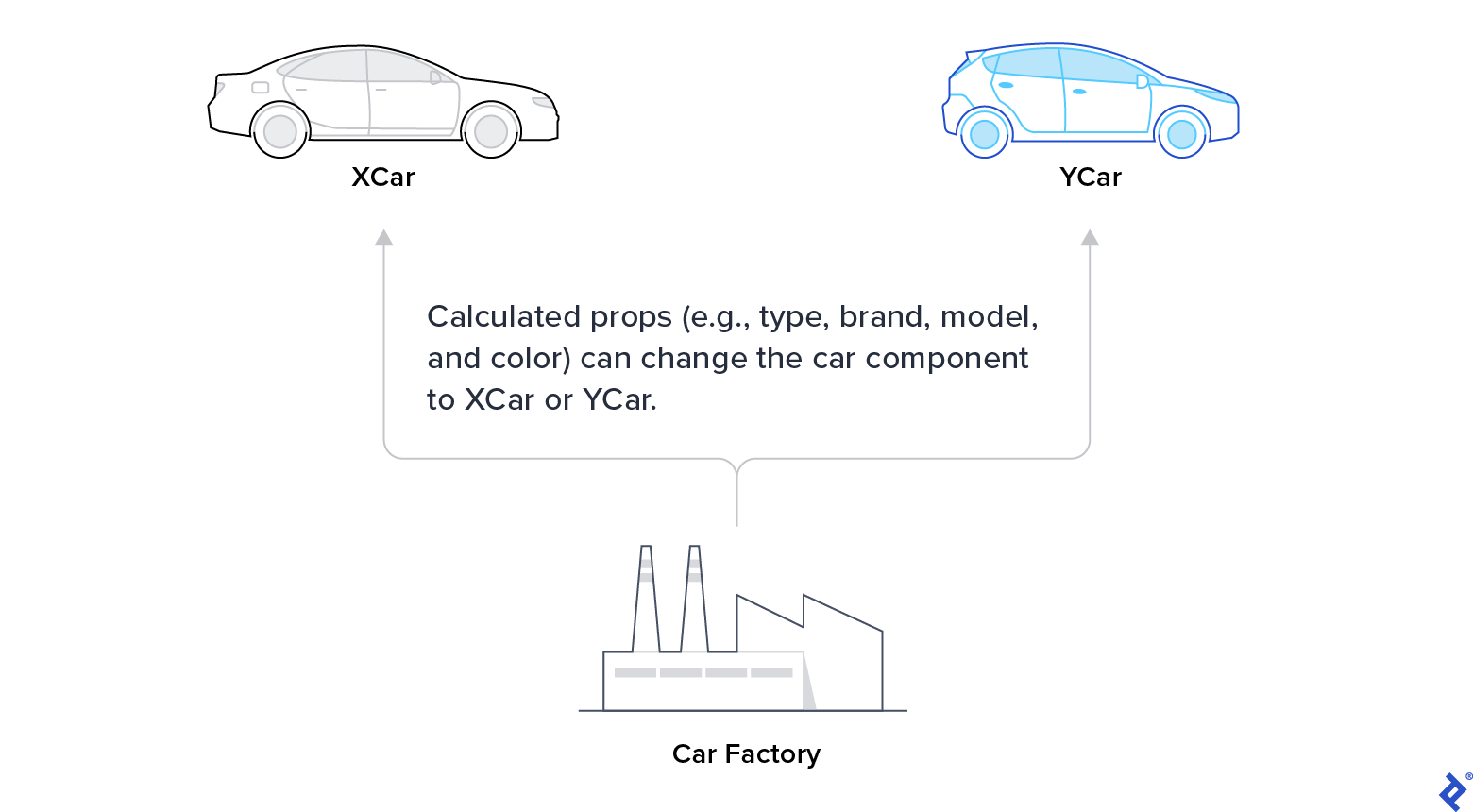
You can simplify the procedure of producing items utilizing the factory pattern. Expect we have a cars and truck part that can be more personalized to any subcar part by modifying the part's habits. We see making use of both polymorphism and user interfaces in the factory pattern as we need to make items (various automobiles) on runtime.
In the code sample listed below, we can see abstract automobiles with props carModel, brandName, and color The factory is called CarFactory, however it has actually some classifications based upon a brand-naming condition. The XCar (state, Toyota) brand name will develop its own vehicle with particular functions, however it still falls under the CarFactory abstraction. We can even specify the color, trim level, and engine displacement for various vehicle designs and types within the very same Vehicle factory part.
We are currently carrying out inheritance as a plan of the class parts being utilized. In this case, we are producing various items by offering props to Vehicle items. Polymorphism likewise happens, as the code figures out the brand name and design of each Vehicle things at runtime, based upon the types offered in various situations:
const CarFactoryComponent = (carModel, brandName, color) => > {
<< div brandName= {brandName} carModel= {carModel} color= {color}/>>.
}
const ToyotaCamry = () => > {
<< CarFactoryComponent brandName=' toyota' carModel=' camry' color=' black'/>
>}
const FordFiesta = () => > {
<< CarFactoryComponent brandName=' ford' carModel=' carnival' color=' blue'/>
>}
Factory approaches are generally defined by an architectural structure and after that carried out by the structure's user.
Structural Style Patterns in React
Structural style patterns can assist Respond designers specify the relationships amongst different parts, permitting them to group parts and streamline bigger structures.
Exterior Style Pattern
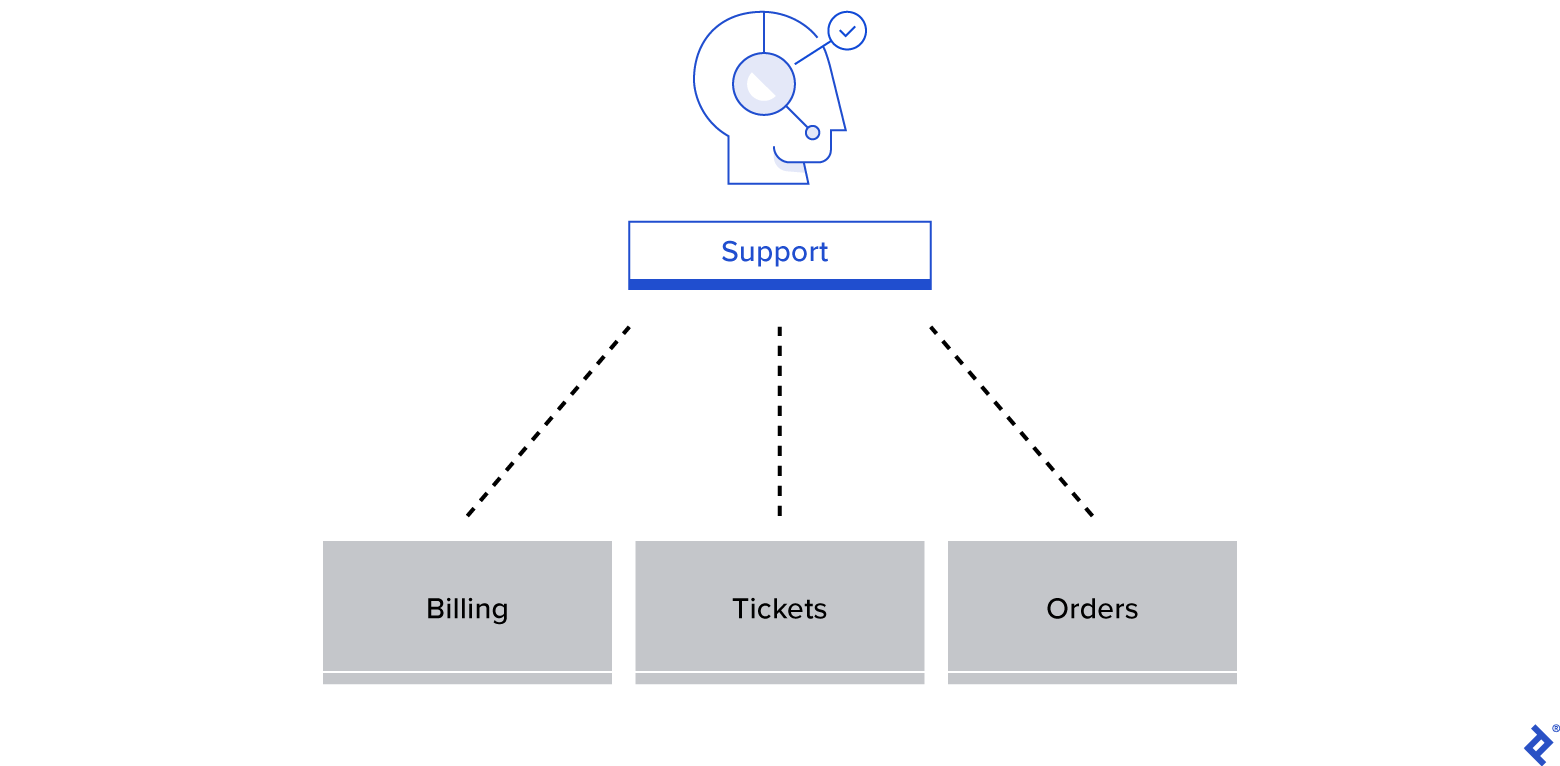
The exterior style pattern intends to streamline interaction with numerous parts by producing a single API. Hiding the underlying interactions makes code more legible. The exterior pattern can likewise help in organizing generic performances into a more particular context, and is specifically helpful for intricate systems with patterns of interaction.
One example is an assistance department with numerous duties, such as validating whether a product was billed, an assistance ticket was gotten, or an order was put.
Expect we have an API which contains get, post, and erase approaches:
class FacadeAPI {
fabricator() {...}
get() {...}
post() {...}
erase() {...}
}
Now we'll complete executing this exterior pattern example:
import {useState, useEffect} from 'respond';.
const Exterior = () => > {
const [data, setData] = useState([]);.
useEffect(()=> > {
// Get information from API.
const reaction = axios.get('/ getData');.
setData( response.data).
}, []).
// Publishing information.
const addData = (newData) => > {
setData([...data, newData]);.
}
// Utilizing remove/delete API.
const removeData = (dataId) => > {
// ... reasoning here ...
}
return (.
<< div>>.
<< button onClick= {addData} >> Include information<.
{data.map( product=> > {
<>< >.
<< h2 secret= {item.id} > > {item.id} <.
<< button onClick= {() => > removeData( item.id)} >> Eliminate information<.
<.
})}
<.
);.
};.
export default Exterior;.
Keep in mind one crucial restriction of the exterior pattern: A subset of the customer base needs a structured user interface to accomplish the general performance of a complicated subsystem.
Designer Style Pattern
The designer style pattern utilizes layered, wrapper challenge include habits to existing items without customizing their inner functions. By doing this a part can be layered or covered by a limitless variety of parts; all external parts can alter their habits immediately however the base part's habits does not alter. The base part is a pure function that simply returns a brand-new part without negative effects.
A HOC is an example of this pattern. (The very best usage case for designer style patterns is memo, however that is not covered here as there are lots of fine examples readily available online)
Let's check out designer patterns in React:
export function canFly( {targetAnimal}) {
if (targetAnimal) {
targetAnimal.fly = real;.
}
}
// Example 1.
@canFly().
// We can specify a list of designers here to any class or practical parts.
class Eagle() {
// ... reasoning here ...
}
// Example 2.
const Eagle = () => > {
@canFly().
function eagleCanFly() {
// ... reasoning here ...
}
}
In this example, canFly is an approach that can be utilized anywhere with no negative effects. We can specify designers on top of any class part, or we can utilize them on functions being stated within class or practical parts.
Designers are an effective code style pattern that enables you to compose cleaner and more maintainable React parts, however I still choose HOCs over class designers. Due to the fact that designers are still an ECMAScript proposition, they might alter with time; for that reason, utilize them with care.
Bridge Style Pattern
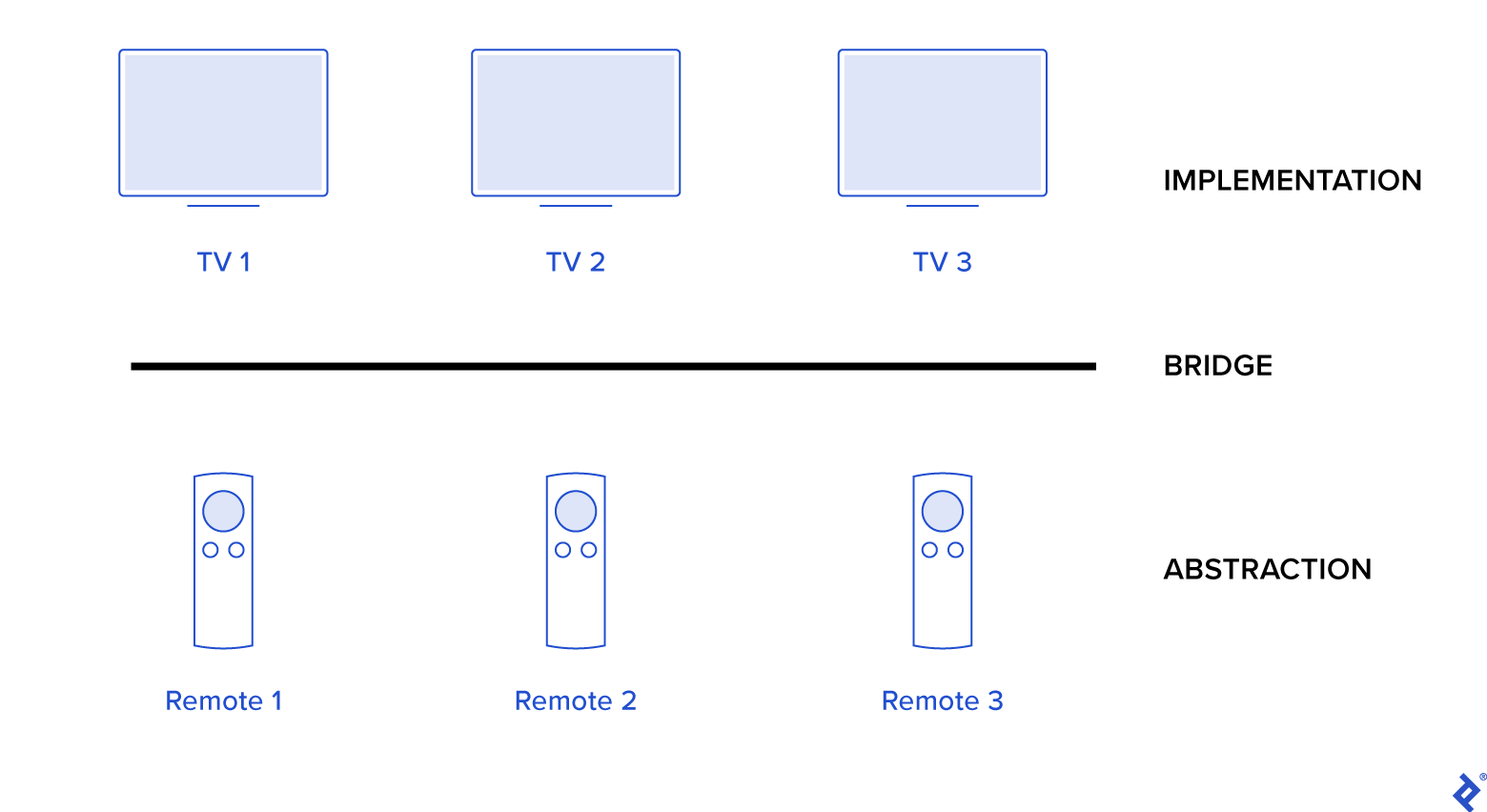
The bridge style pattern is really effective in any front-end application due to the fact that it separates an abstraction from its execution so the 2 can alter separately.
We utilize bridge style patterns when we desire binding runtime applications, have an expansion of classes as an outcome of a paired user interface and various applications, wish to share an application amongst numerous items, or when we require to map orthogonal class hierarchies.
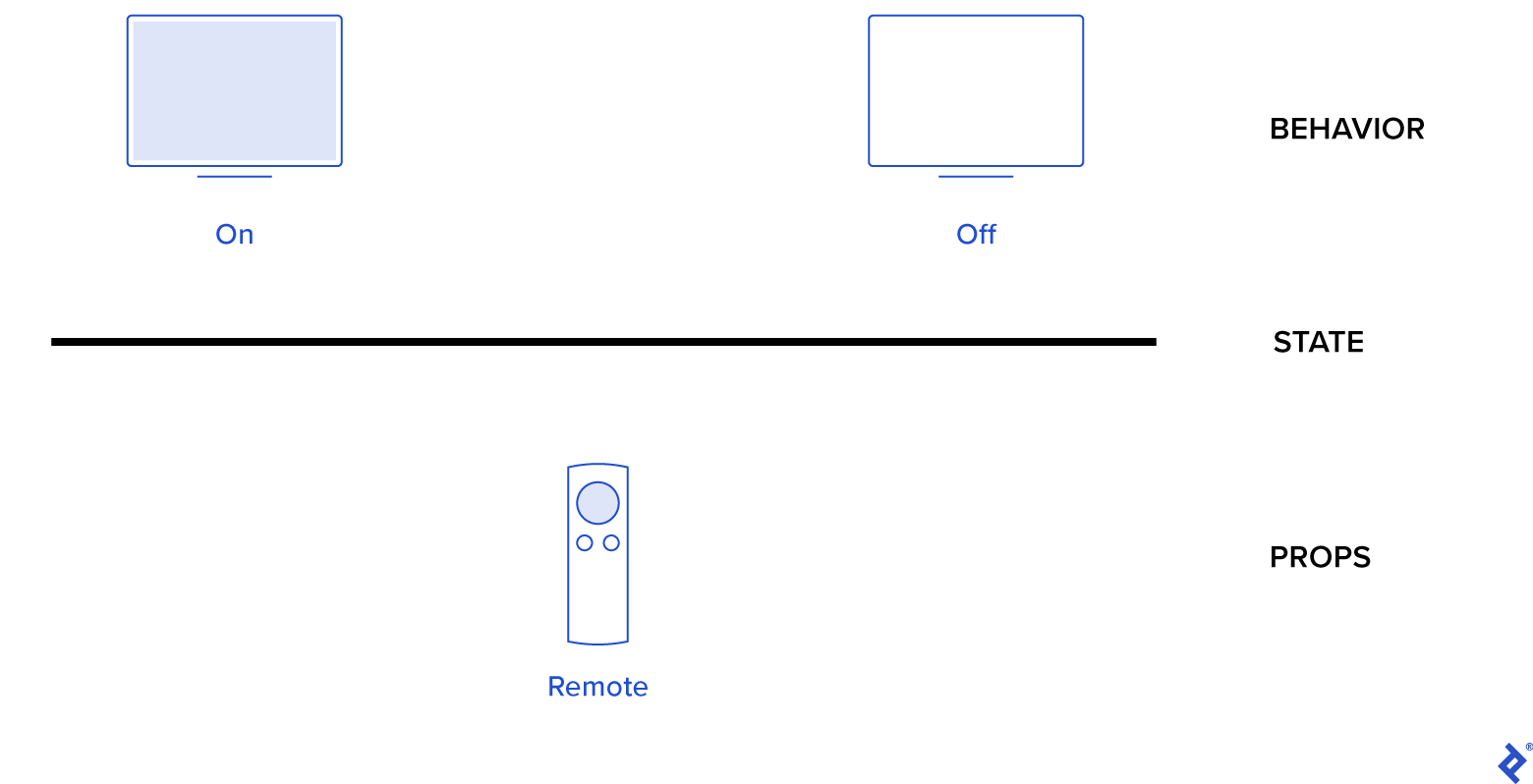
Let's observe how the bridge pattern deals with these television and controller example:
Expect each television and remote are a various brand name. Each remote would be referenced to its exclusive brand name. A Samsung television would need to be referenced to a Samsung remote; a Sony remote would not deal with it due to the fact that despite the fact that it consists of comparable buttons (e.g., on, off, channel up, and funnel down), its execution is various.
// Simply a course to remotes.
import {remote1, remote2, remote3} from "./ generic-abstraction";.
// Simply a course to Televisions.
import {TV1, TV2, TV3} from "./ implementation-of-abstraction";.
// This function is a bridge of all these remotes and Televisions.
const BridgeTV = () => > {
// Some states determine the kind of remote so that we can return television types.
return (.
<< TVGraphicsChanger.
{... someBridgeProps}
// Some covert reasoning to abstract the remote types and return a TELEVISION.
uiComponent= {
remote1? << TV1/>>: remote2? << TV2/>>: remote3? << TV3/>>: null.
}
/>>.
);.
};.
In the bridge style pattern, we need to bear in mind that the recommendation needs to be proper and show the proper modification.
Proxy Style Pattern
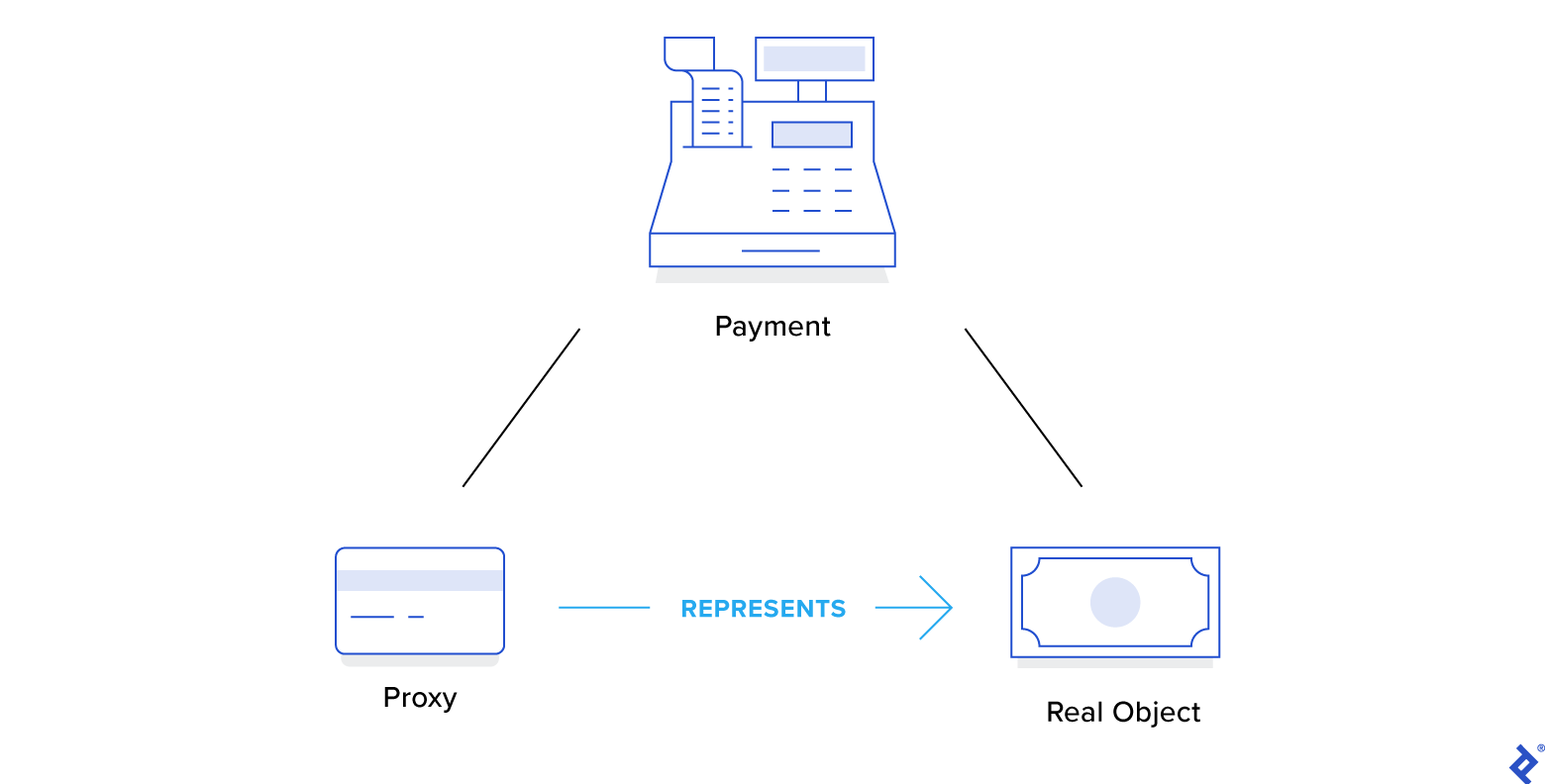
The p roxy style pattern utilizes a proxy that serves as a surrogate or placeholder when accessing a things. A daily example of a proxy is a charge card that represents physical money or cash in a savings account.
Let's see this pattern in action and code a comparable example in which we move funds and a payment application checks the readily available balance in our checking account:
const thirdPartyAPI = (accountId) => > {...}
// The proxy function.
const checkBalance = accountId => > {
return brand-new Guarantee( willpower => > {
// Some conditions.
thirdPartyAPI( accountId). then(( information) => > {...} );.
} );.
}
// Trial run on proxy function.
transferFunds(). then( someAccountId => > {
// Utilizing proxy prior to moving or money/funds.
if( checkBalance( someAccountId)) {...}
} ). catch( mistake=> > console.log(' Payment stopped working', mistake)).
In our code, the payment app's confirmation of the account's balance acts as the proxy.
Behavioral Style Patterns in React
Behavioral style patterns concentrate on interaction amongst different parts, making them appropriate for React due to its component-centric nature.
State Style Pattern
The state style pattern is frequently utilized to include fundamental systems of encapsulation (states) in part programs. An example of the state pattern is a television with its habits being altered through a remote:
Based upon the state of the remote button (on or off), the state of the television is altered appropriately. Likewise, in React, we can alter the state of a part based upon its props or other conditions.
When a things's state modifications, its habits is customized:
// Without state residential or commercial property.
<< WithoutState otherProps= {... otherProps} state= {null}/>>.
// With state residential or commercial property.
<< WithState otherProps= {... otherProps} state= {... state}/>>.
The WithState part acts in a different way in these code examples, depending upon when we supply a state prop and when we supply null to it. So our part alters its state or habits according to our input, which is why we call the state style pattern a behavioral pattern.
Command Style Pattern
The c ommand style pattern is an exceptional pattern for developing tidy, decoupled systems. This pattern enables us to perform a piece of organization reasoning eventually in the future. I especially wish to concentrate on the command pattern due to the fact that I think it is the root pattern of Redux Let's see how the command pattern can be utilized with a Redux reducer:
const initialState = {
filter: 'SHOW_ALL',.
arr:[]
}
function commandReducer( state = initialState, action) {
switch (action.type) {
case 'SET_FILTER': {...}
case 'ADD_TODO': {...}
case 'EDIT_TODO': {...}
default:.
return state.
}
}
In this example, the Redux reducer consists of numerous cases-- activated by various scenarios-- that return various habits.
Observer Style Pattern
The observer style pattern enables challenge register for modifications in the state of another things and immediately get alerts when the state modifications. This pattern decouples the observing items from the observed things, therefore promoting modularity and versatility.
In the Model-View-Controller (MVC) architecture, the observer pattern is frequently utilized to propagate modifications from the design to the views, making it possible for the views to observe and show the upgraded state of the design without needing direct access to the design's internal information:
const Observer = () => > {
useEffect(() => > {
const someEventFunc = () => > {...}
// Include occasion listener.
documentListener(' EVENT_TRIGGER_NAME', () => > {...} ).
return () => > {
// Eliminate occasion listener.
documentListener(' EVENT_TRIGGER_NAME', () => > {...} ).
}
}, []).
}
The observer things disperses interaction by presenting "observer" and "subject" items, whereas other patterns like the conciliator and its things encapsulate interaction in between other items. Developing recyclable observables is simpler than producing recyclable arbitrators, however a conciliator can utilize an observer to dynamically sign up associates and interact with them.
Method Style Pattern
The technique style pattern is a method to alter some habits dynamically from the exterior without altering the base part. It specifies an algorithm household, encapsulates every one, and makes them interchangeable. The technique enables the moms and dad part to alter separately of the kid that utilizes it. You can put the abstraction in a user interface and bury the execution information in obtained classes:
const Method = ({kids}) => > {
return << div> > {kids} <;.
};.
const ChildComp = () => > {
return << div>> ChildComp<;.
};.
<< Method kids= {<< ChildComp/> >}/>>;.
As the open-closed concept is the dominant technique of object-oriented style, the technique style pattern is one method to comply with OOP concepts and still accomplish runtime versatility.
Keepsake Style Pattern
The memento style pattern catches and externalizes a things's internal state so that it can consequently be brought back without breaking encapsulation. We have the following functions in the keepsake style pattern:
- The things that can conserve itself is the pioneer.
- The caretaker knows the scenarios under which the pioneer should save and restore itself.
- Memories are kept in a lockbox that is tended to by the caretaker and composed and checked out by the pioneer.
Let's discover it by analyzing a code example. The memento pattern utilizes the chrome.storage API (I have actually eliminated its execution information) to keep and fill the information. In the following conceptual example, we set information in setState function and load information in getState function:
class Keepsake {
// Shops the information.
setState() {...}
// Loads the information.
getState() {...}
}
However the real usage case in React is as follows:
const handler = () => > ({
organizer: () => > {
return getState();// Organizer.
},.
careTaker: (scenario, type) => > {
return type === "B" && & & scenario === "CIRCUMSTANCE_A".
? {
condition: "CIRCUMSTANCE_A",.
state: getState(). B,.
}
: {
condition: "CIRCUMSTANCE_B",.
state: getState(). B,.
};.
//.
},.
memory: (param) => > {
const state = {};.
// Reasoning to upgrade state based upon param.
// Send out param also to remember the state based upon.
// Situations for careTaker function.
setState( {param, ... state} );// Memories.
},.
} );.
In this abstract example, we return the getState in the organizer (in handler), and a subset of its state in the 2 sensible branches within the return declaration of careTaker
Why React Patterns Matter
Though patterns provide tried-and-tested services to repeating issues, software application engineers must understand the advantages and disadvantages of any style pattern prior to using it.
Engineers regularly utilize React's state, hooks, custom-made hooks, and Context API style patterns, however understanding and utilizing the React style patterns I covered will reinforce a React designer's fundamental technical abilities and serve lots of languages. Through these basic patterns, Respond engineers are empowered to explain how code acts architecturally instead of simply utilizing a particular pattern to satisfy requirements or resolve a single problem.
The editorial group of the Toptal Engineering Blog site extends its thankfulness to Teimur Gasanov for examining the code samples and other technical material provided in this short article.